E aí, galera de infra!! Você já ouviu falar do GLPI? Se você já pensou em montar uma central de Help Desk, provavelmente esbarrou nesse nome nas suas pesquisas, não é?
Então, deixa eu te contar: o GLPI (que significa Gestionnaire Libre de Parc Informatique) é uma ferramenta incrível de código aberto para gerenciar ativos de TI e helpdesk. Muitas empresas, de todos os tamanhos, estão usando o GLPI para melhorar o suporte e o gerenciamento da infraestrutura de TI.
Vamos dar uma olhada nas principais funcionalidades do GLPI:
- Gerencia o inventário: Você consegue rastrear todo o hardware e software detalhadamente;
- Sistema de tickets: Fica muito mais fácil lidar com solicitações e incidentes;
- Base de conhecimento: Imagine ter todas as informações e soluções em um só lugar;
- Gerenciamento de projetos: Ótimo para planejar e acompanhar projetos de TI;
- Relatórios e dashboards: Para você tomar decisões baseadas em dados;
- Gestão de contratos e licenças: Controla todos os acordos e licenças de software;
- Automação de processos: você pode criar fluxos de trabalho personalizados para tarefas que se repetem.
Agora, deixa eu te falar sobre o CloudPanel. É outra ferramenta de código aberto, mas essa é para gerenciar servidores web. A ideia é facilitar a vida de quem trabalha com hospedagem na nuvem. Sabe o que é legal? A interface é super intuitiva. Você consegue gerenciar sites, domínios, bancos de dados e configurações do servidor numa boa.
O CloudPanel roda em vários sistemas operacionais e, acredite, pode fazer as páginas carregarem até 250 vezes mais rápido! Incrível, né?
Ah, e se você quiser saber mais sobre o CloudPanel, a gente tem um post no blog que explica tudinho: como instalar, configurar e até dá uma visão geral da interface.
Então, o que você acha de juntar o melhor dos dois mundos? De um lado, temos o GLPI, que é a ferramenta de helpdesk e CMDB (Configuration Management Database) open source mais flexível e completa que existe. Do outro, o CloudPanel, que é o painel de gerenciamento open source mais simples e eficiente para hospedagem web. Parece uma combinação e tanto, não é?
Neste post, vamos te mostrar como instalar o GLPI no CloudPanel. E não para por aí: vamos te ensinar a resolver algumas questões de segurança e fazer uns ajustes para deixar sua instância do GLPI ainda mais estável. Pronto para começar? Vamos nessa!
Agora que já entendemos o que é o GLPI e o CloudPanel, vamos falar dos ingredientes que você precisa ter antes de começar a cozinhar essa receita de instalação. Anota aí:
- CloudPanel instalado e configurado (se você ainda não fez isso, dá uma olhada no nosso post sobre o CloudPanel);
- Um servidor DNS configurado;
- Um domínio que esteja apontando para o seu servidor CloudPanel;
- Esse mesmo domínio configurado no CloudPanel;
- E, por último, mas não menos importante, acesso SSH root à sua instância do CloudPanel.
Com tudo isso na mão, você tá pronto para embarcar nessa aventura de instalar o GLPI! Lembra aquele ditado “melhor prevenir do que remediar”? Então, uma preparação bem feita é o segredo para uma instalação tranquila e sem dor de cabeça. Bora lá?
Passo 1: Preparação do Ambiente
Agora que já entendemos o básico e temos todos os ingredientes, vamos botar a mão na massa. O primeiro passo é preparar o terreno para o nosso GLPI. Vamos lá:
- O primeiro passo é entrar no CloudPanel pela web.
- Após o login, a gente vai criar um “site” para o nosso GLPI. É só clicar naquele botãozinho azul de “adicionar site”. Olha só a imagem abaixo pra você não se perder:

- O CloudPanel é tipo um bufê de opções para criar sites. Olha só o que temos no cardápio:
- WordPress: perfeito se você quer montar aquele blog maneiro.
- PHP: Ideal pra gente, já que o GLPI é feito em PHP.
- Node.js: pra galera que curte JavaScript no servidor.
- HTML estático: se você quer algo simples e direto ao ponto.
- Python: Pros fãs de cobras e códigos.
- Proxy reverso: útil para quem quer usar o CloudPanel como ponte para outros serviços, tipo contêineres Docker.
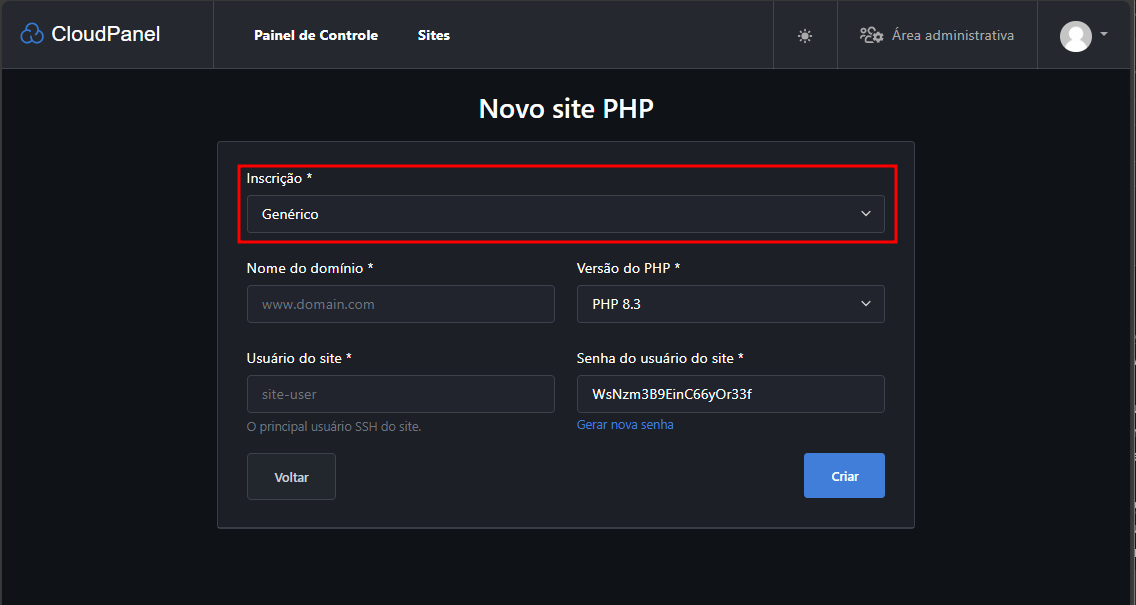
- No nosso caso, vamos de PHP mesmo. Afinal, é a casa do GLPI. Dá uma olhada na imagem abaixo para ver como fica:

Agora vamos configurar as informações do site !
- Quando a gente clica no campo de descrição, aparece uma lista de aplicativos compatíveis. Essas opções são modelos de configurações para aplicações pré-selecionadas! O CloudPanel é tão esperto que ele configura o arquivo V-host (arquivo de configuração do site) do nginx sozinho pra tudo funcionar direitinho. Mas atenção: na versão atual do CloudPanel (2.4.2), o GLPI não está na lista. Não se preocupa! A gente dá um jeito. Como o GLPI é feito em PHP, vamos escolher a opção “genérico”.

Aqui vai uma dica de ouro: vamos usar a versão mais recente do PHP disponível no CloudPanel. É como trocar o motor do seu carro por um mais potente e econômico! Ter o PHP atualizado traz um monte de vantagens: mais segurança, melhor desempenho e compatibilidade. Mas atenção: algumas aplicações PHP podem ser meio exigentes e pedir versões específicas. É como ter um carro antigo que só funciona com gasolina de uma marca específica. Por isso, o CloudPanel oferece várias versões do PHP, da 7.1 até a 8.3. No nosso caso, vamos de 8.3 para o GLPI que é a versão mais recente suportada pelo GLPI.
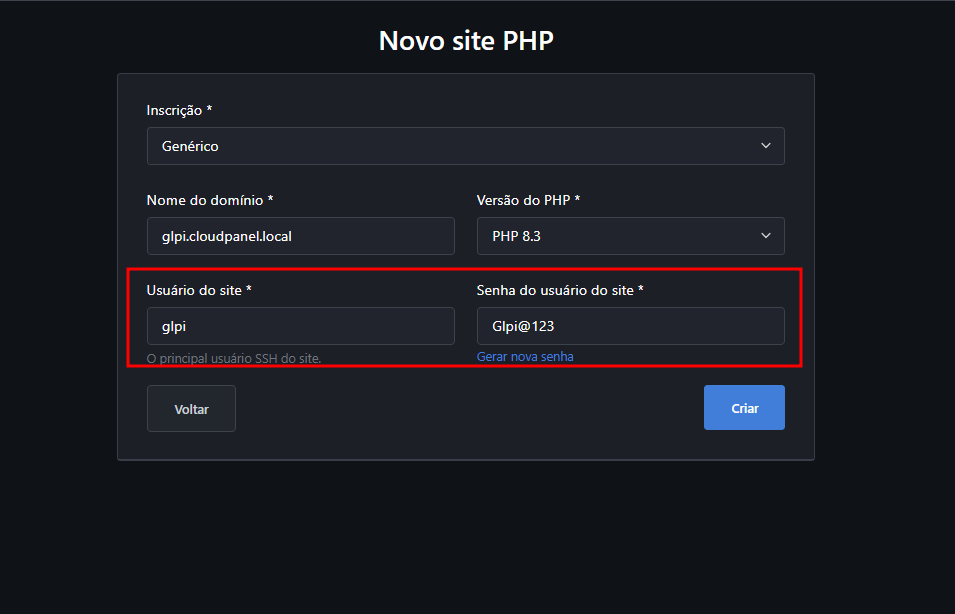
- Agora vamos configurar um domínio para o nosso GLPI. No nosso caso, vamos usar um subdomínio, porque já temos um site no nosso domínio principal. Atenção, galera! Esse domínio precisa estar configurado direitinho com um registro A apontando para o seu servidor CloudPanel.

E se você quiser usar outro domínio? Tranquilo! É só trocar o “glpi.cloudpanel.local” pelo domínio que você preferir.
- Beleza, agora que já configuramos o domínio no servidor DNS e nosso site tá pronto para receber visitas, vamos escolher um usuário e senha. Atenção, galera: para esse tutorial, a gente vai usar o usuário “glpi” e a senha “Glpi@123”.

Mas pera aí! Se você tá pensando em usar o GLPI para valer, tipo em produção mesmo, a gente tem uma dica de ouro para você: use uma senha forte! Sabe aquela senha que nem o hacker mais esperto consegue quebrar? Pois é, essa mesmo!
E relaxa, não precisa ficar quebrando a cabeça para criar uma senha complicada. O CloudPanel é seu parceiro nessa missão! Ele tem um botãozinho azul mágico que gera uma senha forte automaticamente. Dá só uma olhada na imagem abaixo:

Beleza, galera! Agora que nosso GLPI já tem casa nova e endereço, tá na hora de fazer aquela mudança! Vamos botar ele para morar no nosso servidor. Só que esse novo morador vai ajudar a gente a gerenciar toda a infraestrutura de TI.
Passo 2: Download, Upload e Extração do GLPI
Agora que já preparamos o terreno, vamos baixar o GLPI! E onde a gente vai buscar? No lugar certo, é claro! Nada de pegar software de qualquer canto da internet, hein? A gente não quer nenhum vírus ou ransomware dando as caras por aqui!
Para o GLPI, temos duas opções confiáveis de download:
- Página inicial – GLPI Project (Site oficial): É como a loja oficial da marca, sabe? Aqui você encontra a versão mais recente e estável do software, além de todas as informações comerciais.
- GLPI · GitHub (Repositório no GitHub): Esse é o playground dos desenvolvedores. É onde a mágica acontece! Aqui você encontra informações mais técnicas e pode até ver o código-fonte do GLPI.
Mas e aí, qual escolher? Bom, se você só quer instalar e usar o GLPI, o site oficial é o caminho. Agora, se você é do tipo curioso que gosta de mexer no código ou quer uma versão específica, o GitHub é a sua praia.
E já que estamos falando de GitHub, deixa eu te contar: é como uma biblioteca gigante de códigos! Todo mundo pode compartilhar, melhorar e experimentar novas formas de programar. É lá que os desenvolvedores mostram do que são capazes e controlam as mudanças nos seus códigos. Legal, né?
No nosso caso, vamos fazer o download direto do site oficial do GLPI, onde temos a versão mais recente e confiável. Vamos lá, passo a passo:
1 – Primeiro, vamos acessar o site do GLPI neste link: página inicial – GLPI Project. Quando a página abrir, você vai ver uma tela com várias informações sobre o GLPI. Não se assuste, é só procurar pelo botão azul de “Baixar” – é ele que a gente quer!

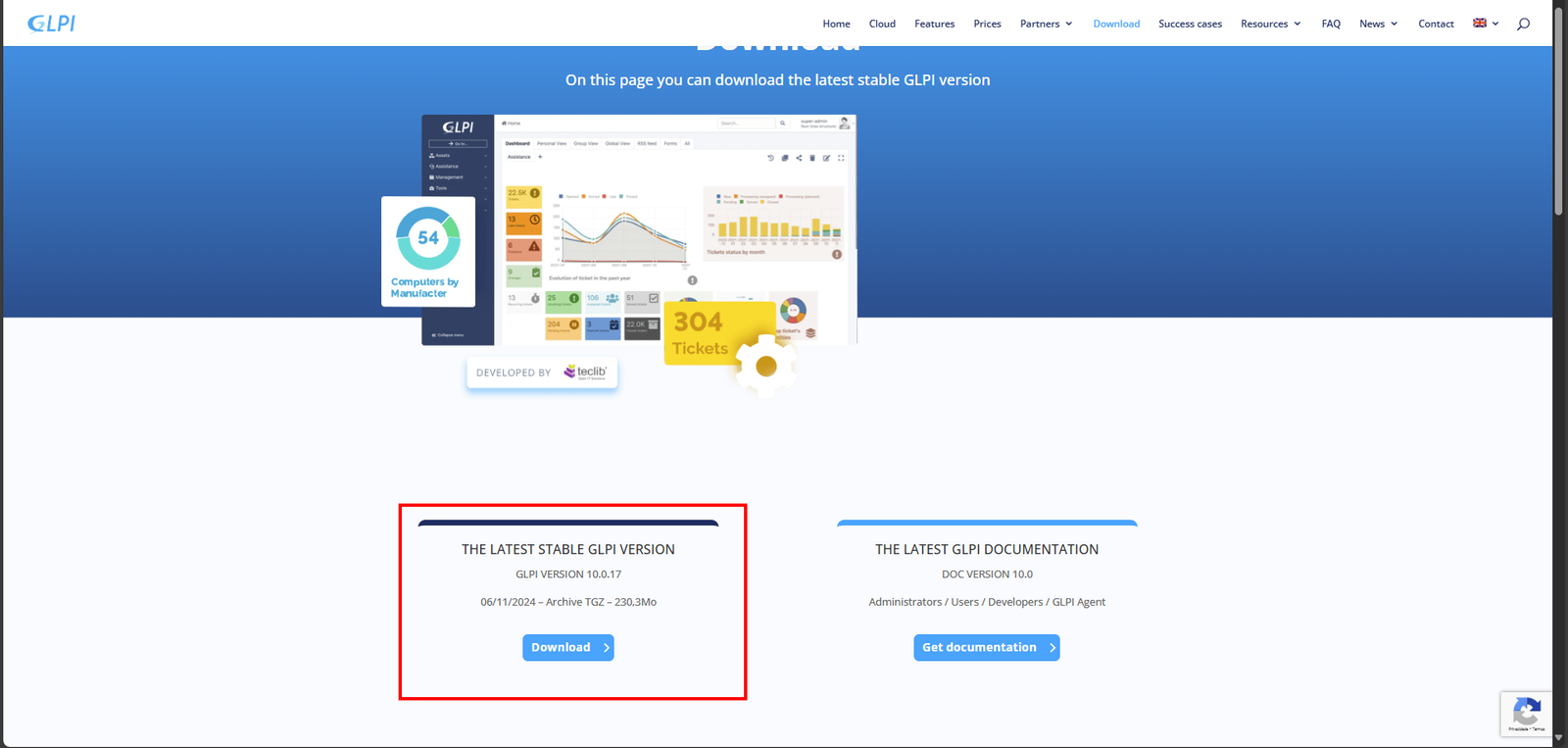
2 – Depois de clicar nesse botão, a gente vai parar numa página com duas opções super importantes. De um lado, temos o link pra documentação oficial do GLPI – esse é o manual de instruções, super útil se você quiser entender melhor como a coisa toda funciona. Do outro lado, temos o botão de download da versão mais recente e estável do GLPI !.

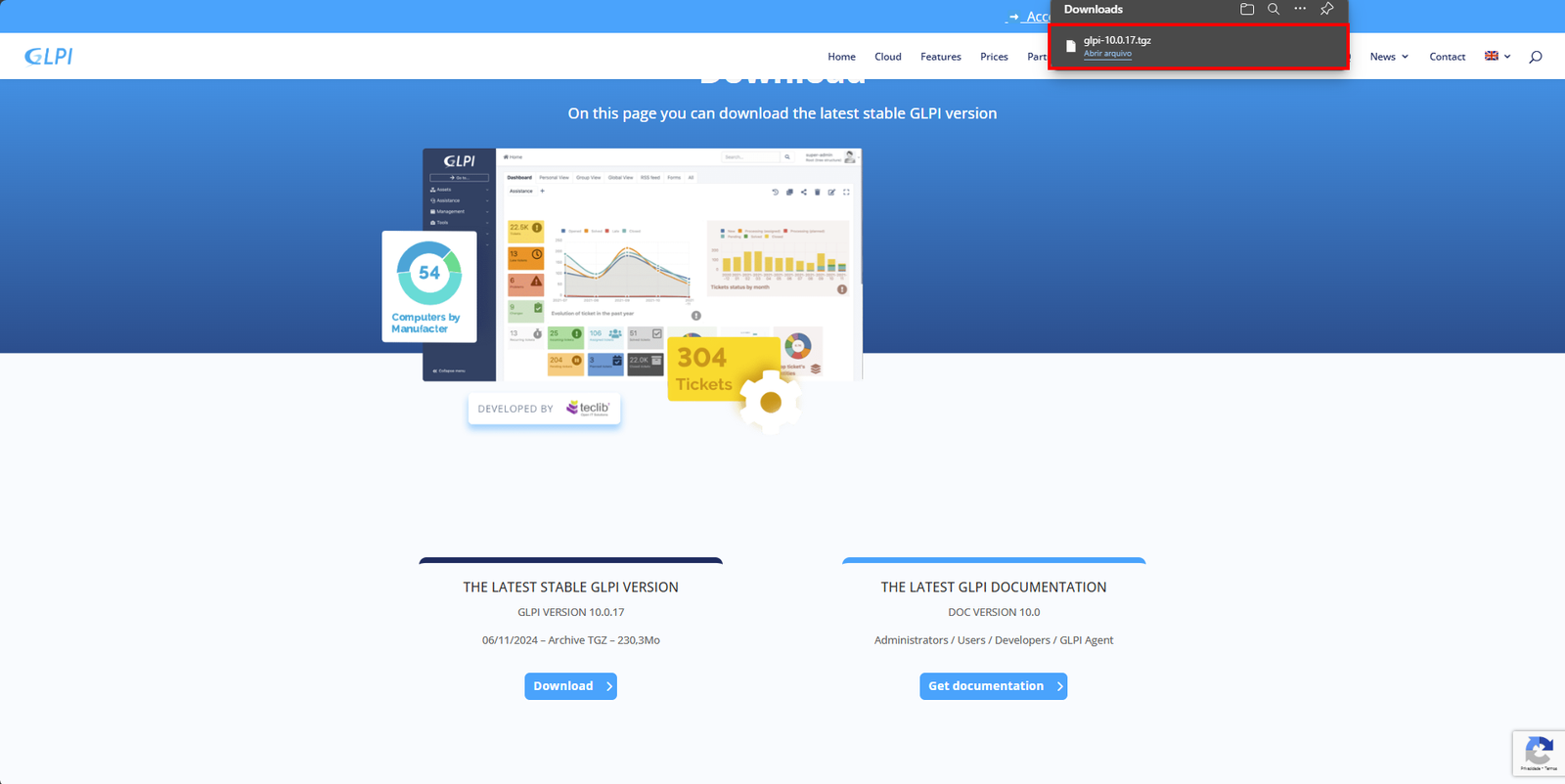
3 – Vamos usar a primeira opção de download, que vai nos dar um arquivo “.tgz”.


4 – Sabe aquele arquivo “.tgz”” que a gente baixou? É tipo um pacotão compactado, igual aqueles .rar e .zip que a gente conhece. Na real, ele é chamado de “tarball gzipped” e é super usado nos sistemas Unix e Linux para juntar um monte de arquivos e pastas num arquivo só. Mas relaxa! Sei que você tá pensando: “Como a gente vai descompactar isso?”. Não esquenta a cabeça! O CloudPanel é nosso parceiro nessa e vai dar uma mãozinha.
5 – Quando a gente voltar para o CloudPanel, vai ver o site que criamos para o GLPI na lista, igualzinho na imagem abaixo:

6 – Aqui iremos clicar em gerenciar no nosso site do Glpi:

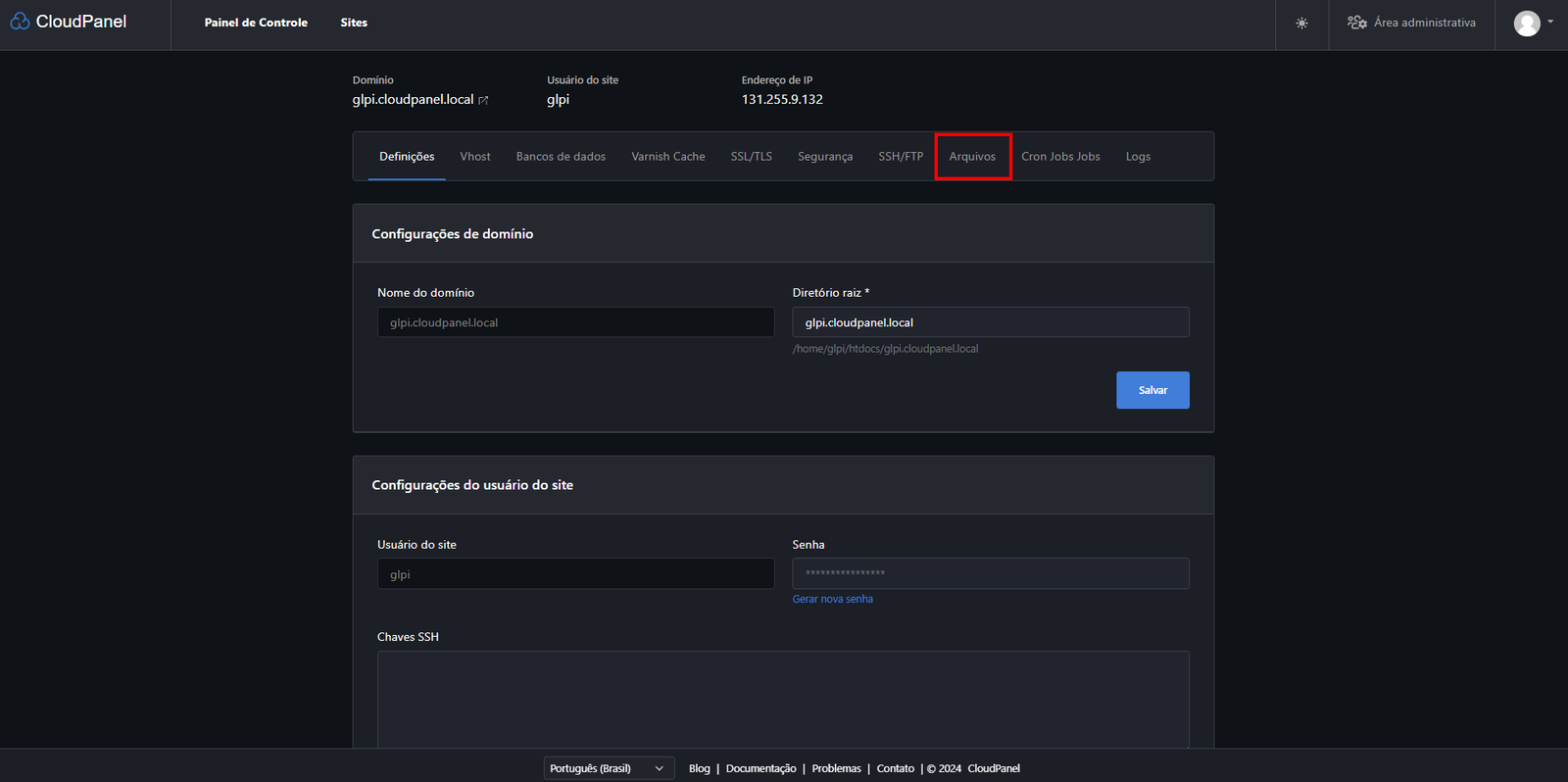
7- Quando a gente entrar nessa opção, vamos ver todas as ferramentas para gerenciar nosso site em PHP. É como ter uma caixa de ferramentas completa, sabe? Mas o que a gente precisa agora é a chave de fenda certa para instalar o GLPI. E essa chave de fenda é a aba de gerenciamento de arquivos do CloudPanel. Vamos dar uma olhada nela:

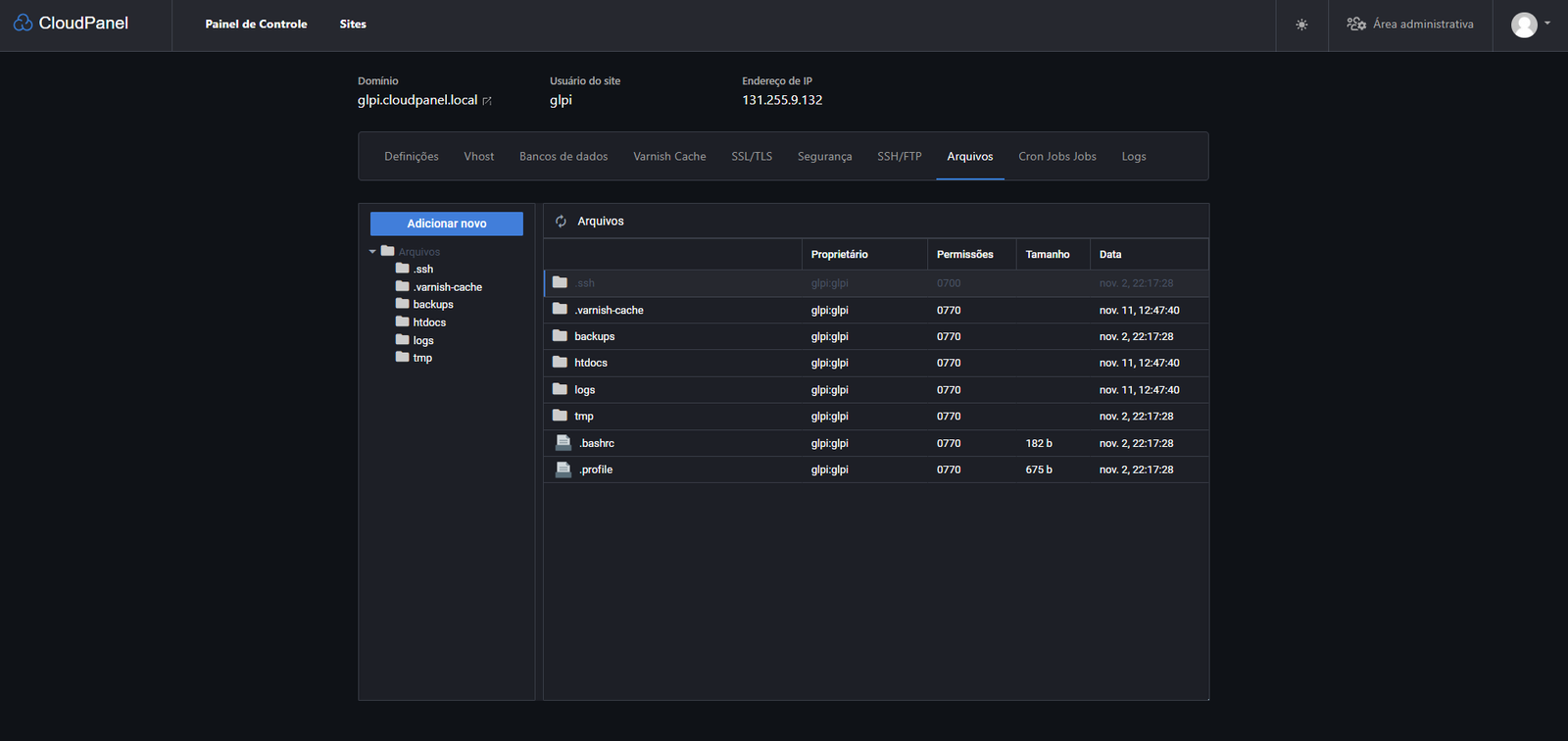
8 – E aí, galera! Agora que a gente já chegou nessa aba maneira, dá pra ver toda a estrutura de pastas do nosso site. Mas ó, segurança em primeiro lugar! O CloudPanel é esperto e só mostra os arquivos que têm a ver com o site que a gente tá mexendo. É tipo um cofre que só abre com a chave certa.

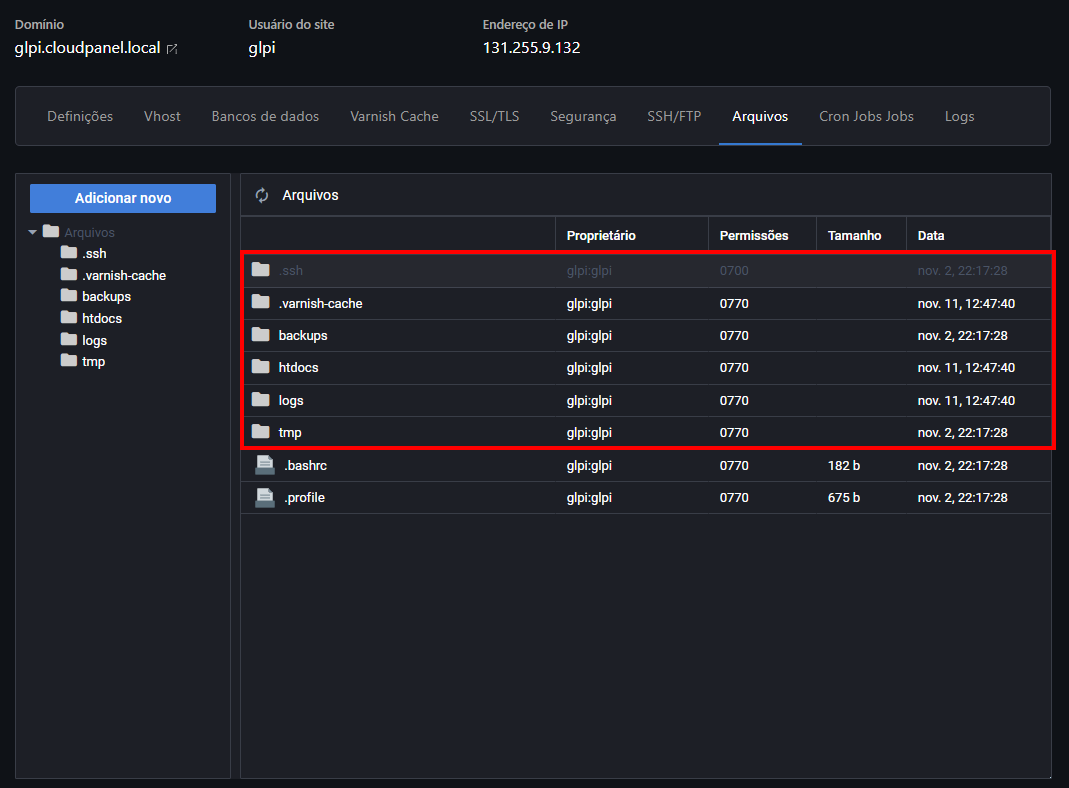
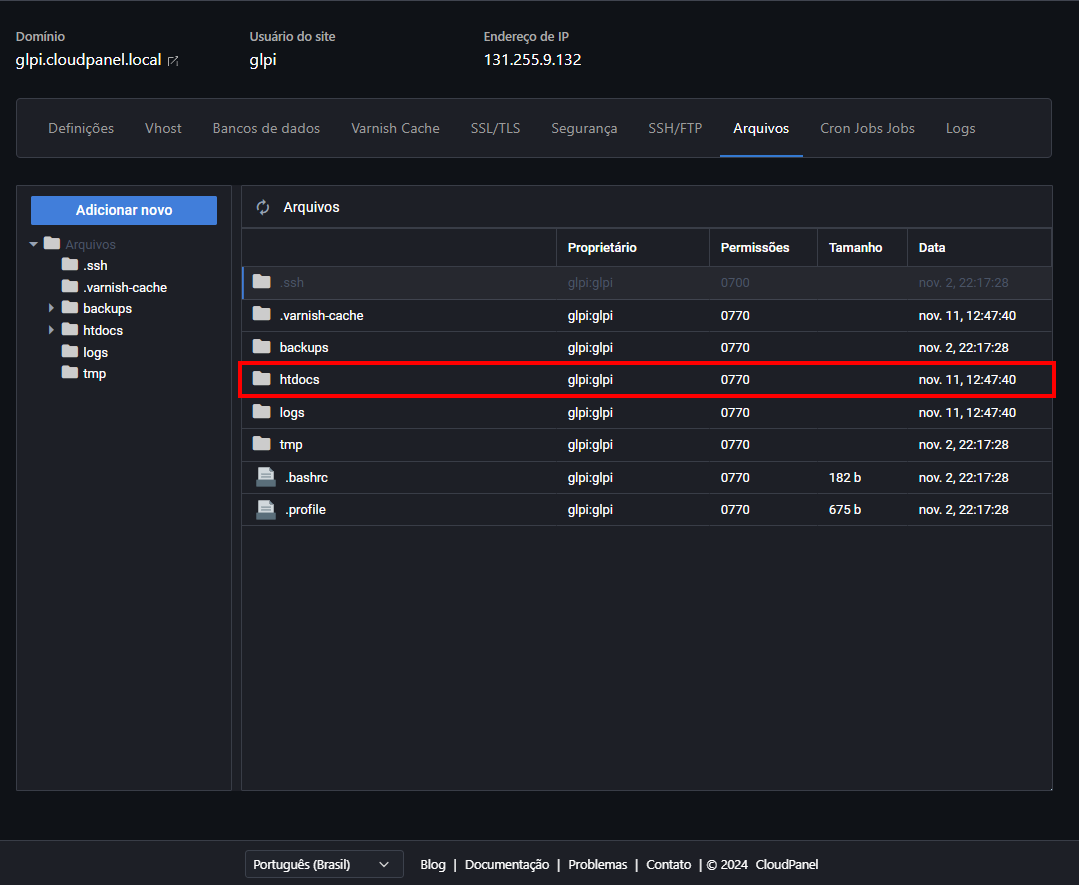
9 – Aqui dá pra ver toda a estrutura de pastas do nosso site. Vamos dar uma olhada nas pastas que o CloudPanel criou pra gente lá no passo 1:

- .ssh ( pasta oculta usada para armazenar arquivos relacionados à autenticação SSH );
- .varnish-cache (pasta oculta usada para armazenar arquivos temporários e de cache relacionados ao Varnish, o serviço de cache que o CloudPanel usa);
- Backups (Utilizado para backups dos arquivos e banco de dados do site);
- htdocs ( Ela serve como o diretório raiz do servidor web para os arquivos do site );
- logs (Para os arquivos de log do site);
- tmp (Para os arquivos temporários do site);
Vamos entrar na pasta htdocs:

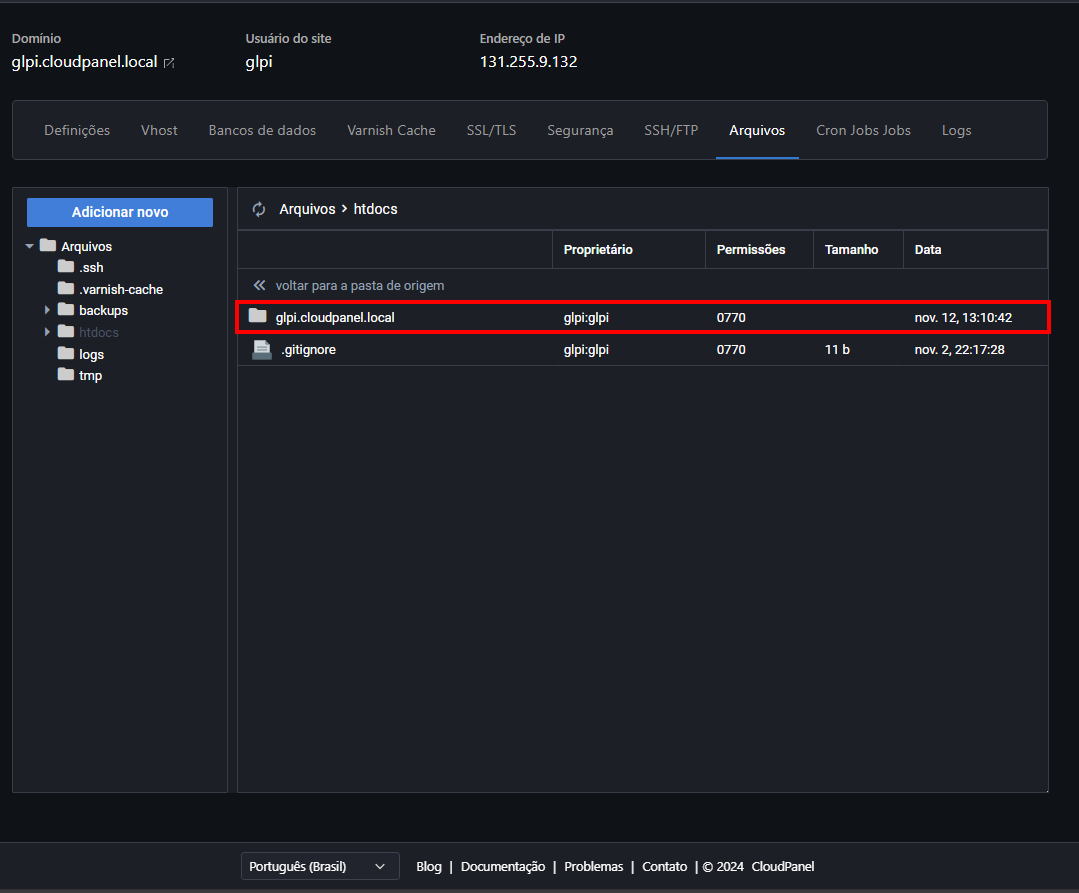
Agora vamos entrar na pasta do nosso site. Sabe aquele nome de domínio que a gente escolheu lá no começo? Pois é, a pasta tem exatamente esse nome! No nosso caso, é “glpi.cloudpanel.local”:

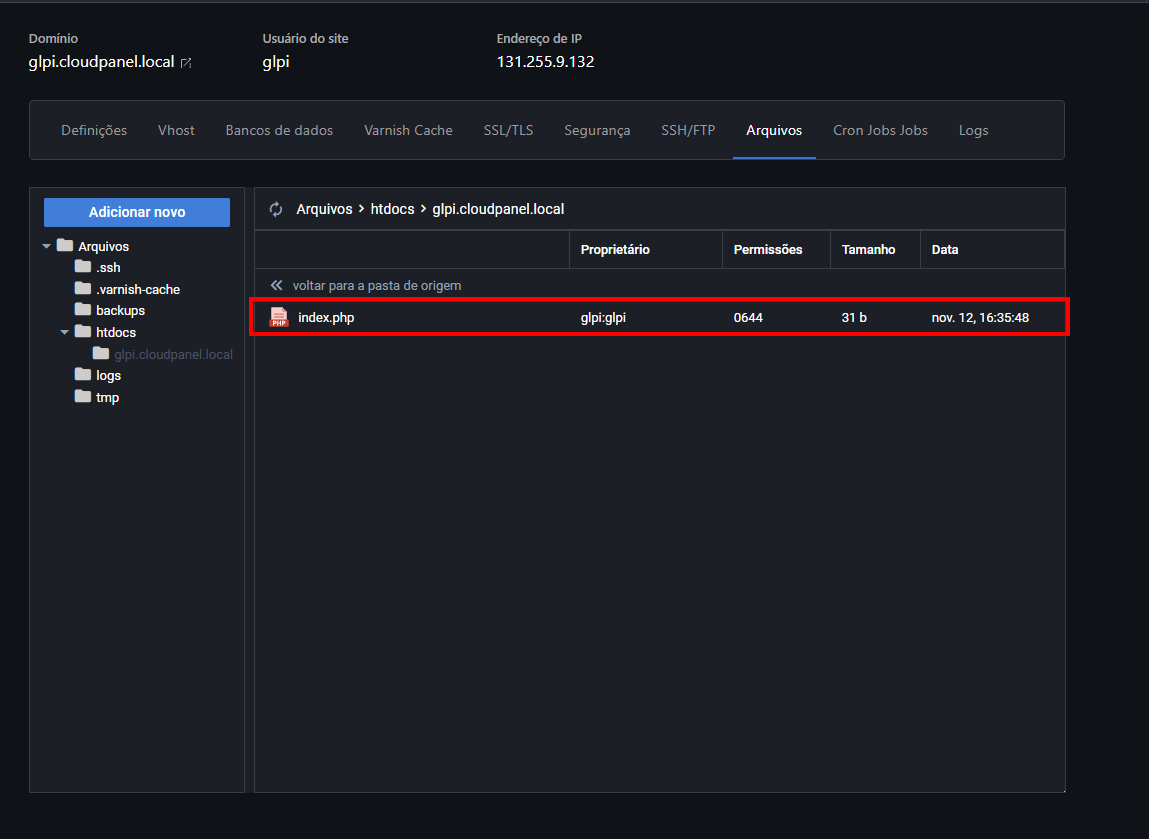
10 – E olha só que legal! O CloudPanel já deixa um arquivo index.php prontinho pra gente assim que criamos um site. É como se fosse um “Oi, tudo bem?” do nosso servidor. Esse arquivo é tipo um teste rápido pra ver se tudo tá funcionando direitinho:

Quer conferir? É só clicar no nome do domínio, igualzinho na imagem abaixo:

Se você fez tudo certinho até aqui, principalmente a configuração do DNS, você vai ver uma página mais ou menos assim:

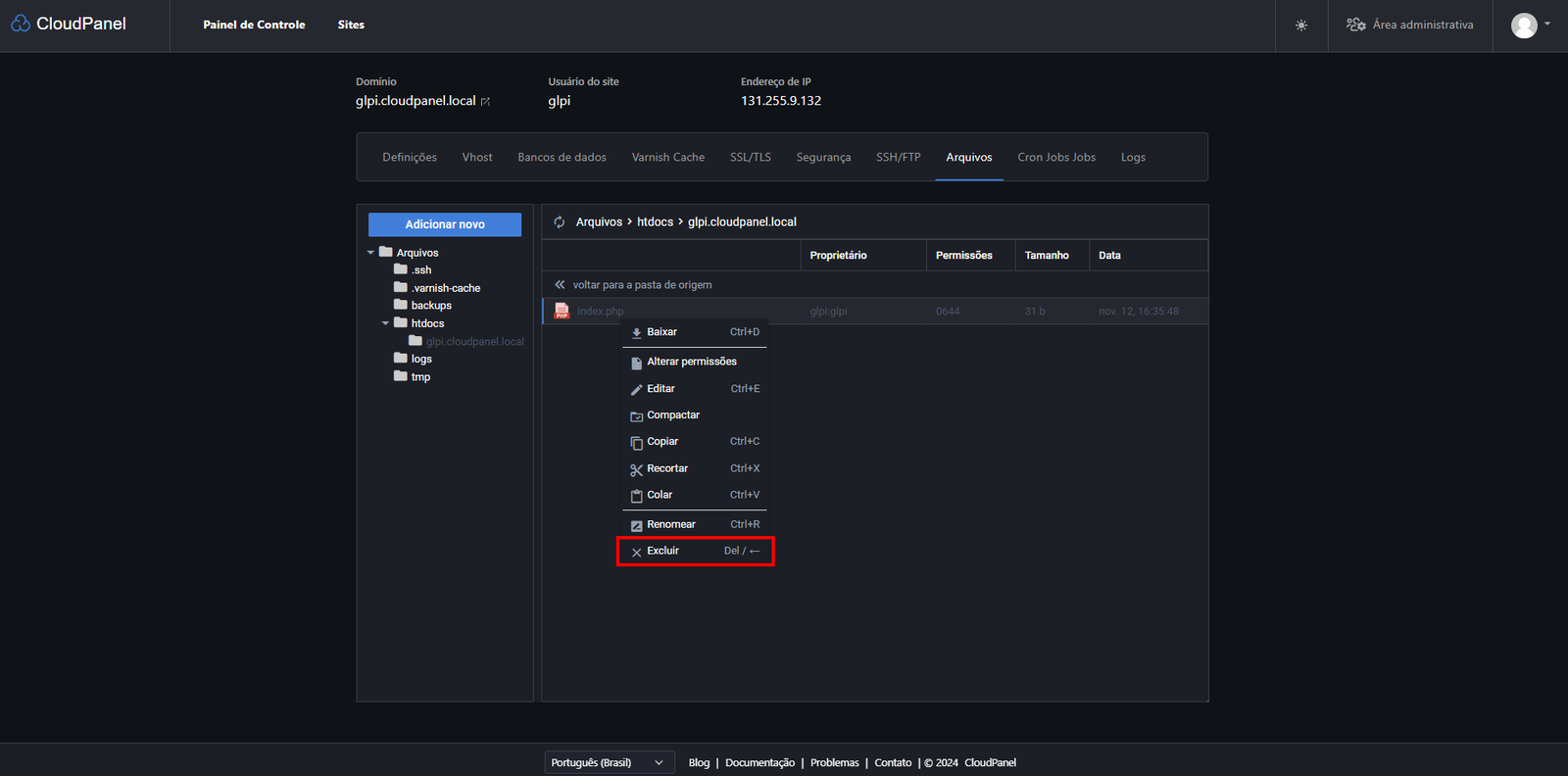
11- Então, como a gente não vai precisar dele arquivos index.php pro nosso GLPI. Vamos dar tchau pra ele? É moleza!
Primeiro, seleciona o arquivo. Aí você tem duas opções: pode dar aquele clique maroto com o botão direito do mouse e escolher “Excluir”, ou se você tá com pressa, só apertar o botão “Delete” do teclado:

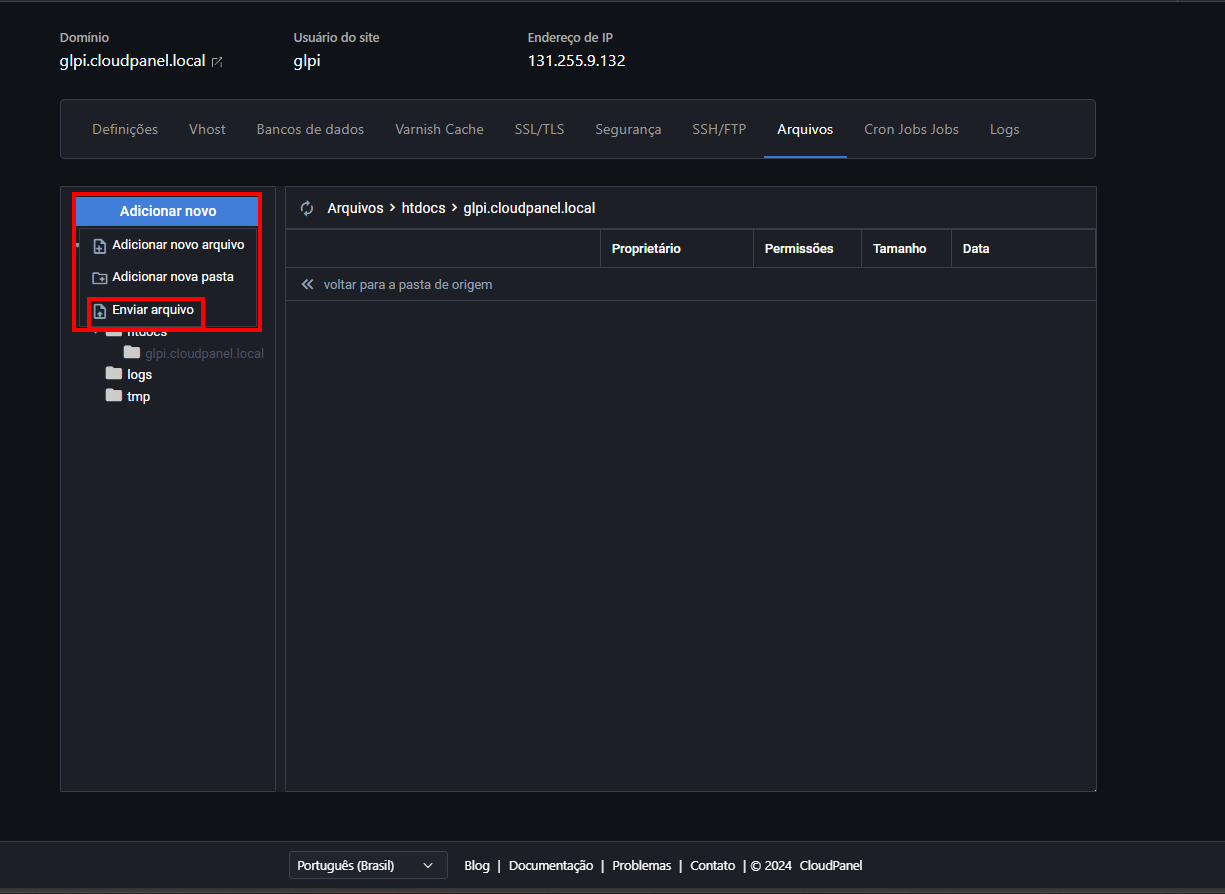
12- Agora que demos um “alt + F4” na vida do arquivo, vamos dar o próximo passo. É hora de clicar naquele botão azul de adicionar site para fazermos o upload do arquivo que baixamos no site do Glpi:

O Cloud Panel irá abrir as opções de upload, aqui iremos selecionar a opção enviar arquivo:

Agora, galera, é hora de escolher o arquivo do GLPI que a gente baixou. Lembram daquele arquivo .tgz que a gente pegou lá no site oficial? Então, é ele mesmo que vamos usar agora:

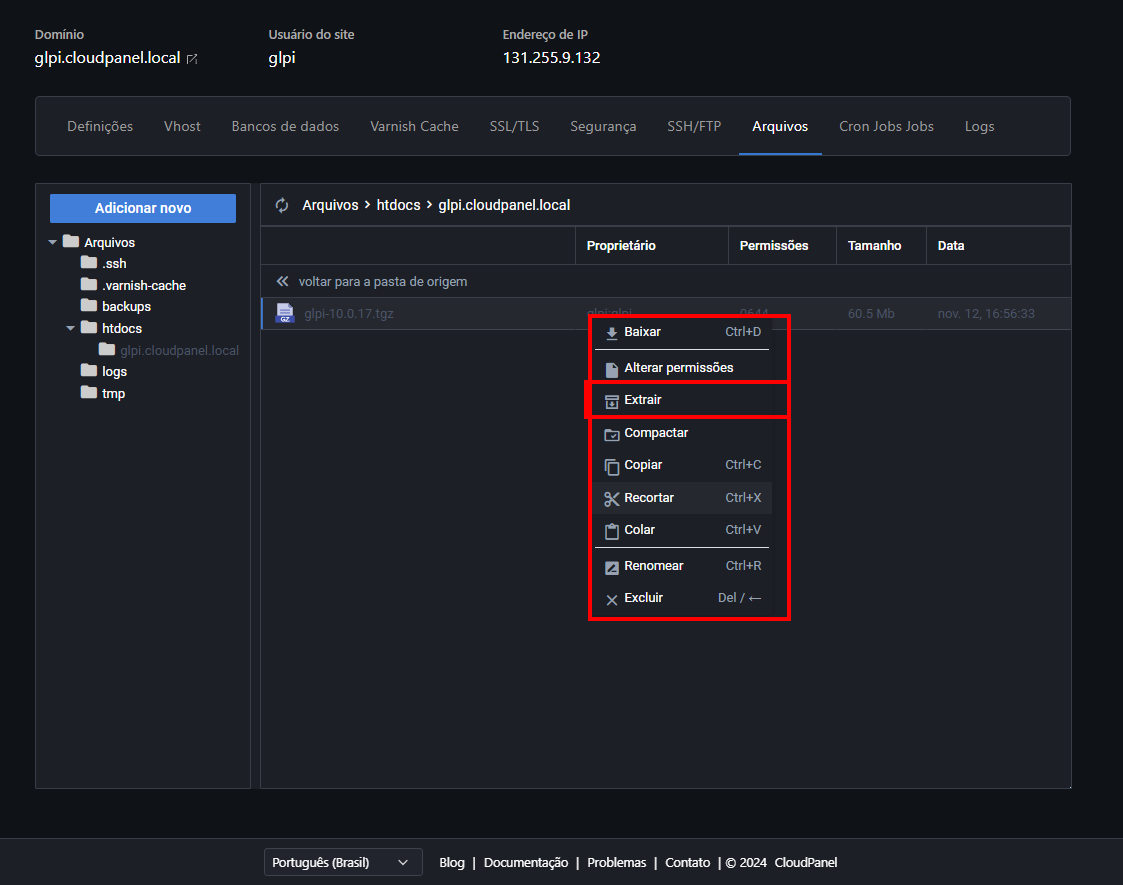
Depois de selecionar o arquivo, o CloudPanel vai dar início ao upload. Quando o upload terminar, a gente já vai poder ver o arquivo no gerenciador de arquivos do CloudPanel:

Beleza, agora que o arquivo já tá na casa nova, vamos desempacotar essa mala, né? É fácil: clica com o botão direito do mouse em cima do arquivo e escolhe a opção “Extrair”.

14 – Depois de descompactar o nosso Glpi, vamos encontrar uma pasta com o mesmo nome do arquivo compactado: Primeiro, a gente vai entrar na pasta que tem o mesmo nome do arquivo que descompactamos.

Depois, tem outra pasta chamada “glpi” vamos entrar nela também:

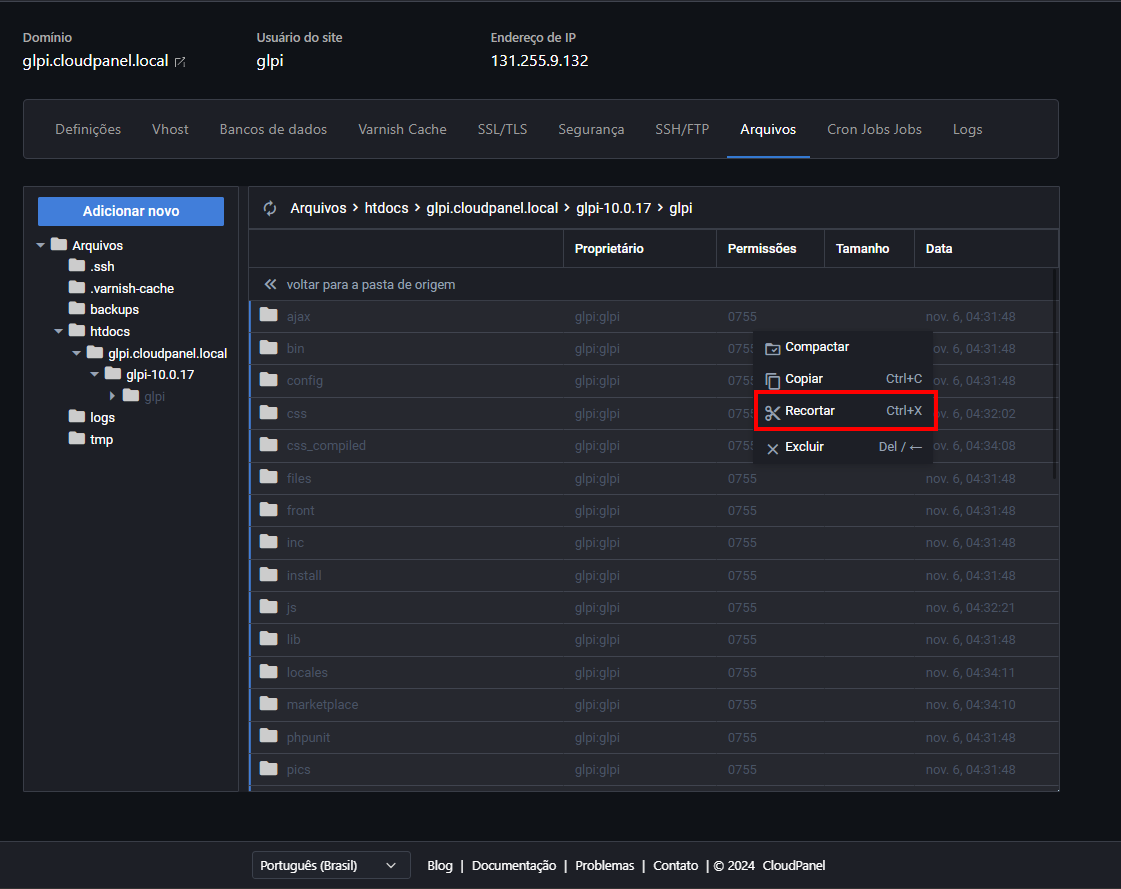
Beleza, agora temos todos os arquivos do GLPI bem na nossa frente. Mas calma lá, ainda não acabou! Pra que o nosso GLPI fique acessível naquele endereço maneiro que a gente escolheu no começo, precisamos dar um jeito de colocar esses arquivos na pasta principal.
Vamos fazer o seguinte: primeiro, vamos selecionar todos os arquivos dessa pasta. Pra facilitar, dá pra usar aquele truque ninja do teclado: aperta “Ctrl + A”. Pronto, selecionou tudo! Agora, vem a parte legal: vamos dar um “Ctrl + X” pra recortar todos os arquivos. Se você preferir usar o mouse, também rola! É só clicar com o botão direito depois de selecionar tudo e escolher a opção “Recortar” no menu que aparece.

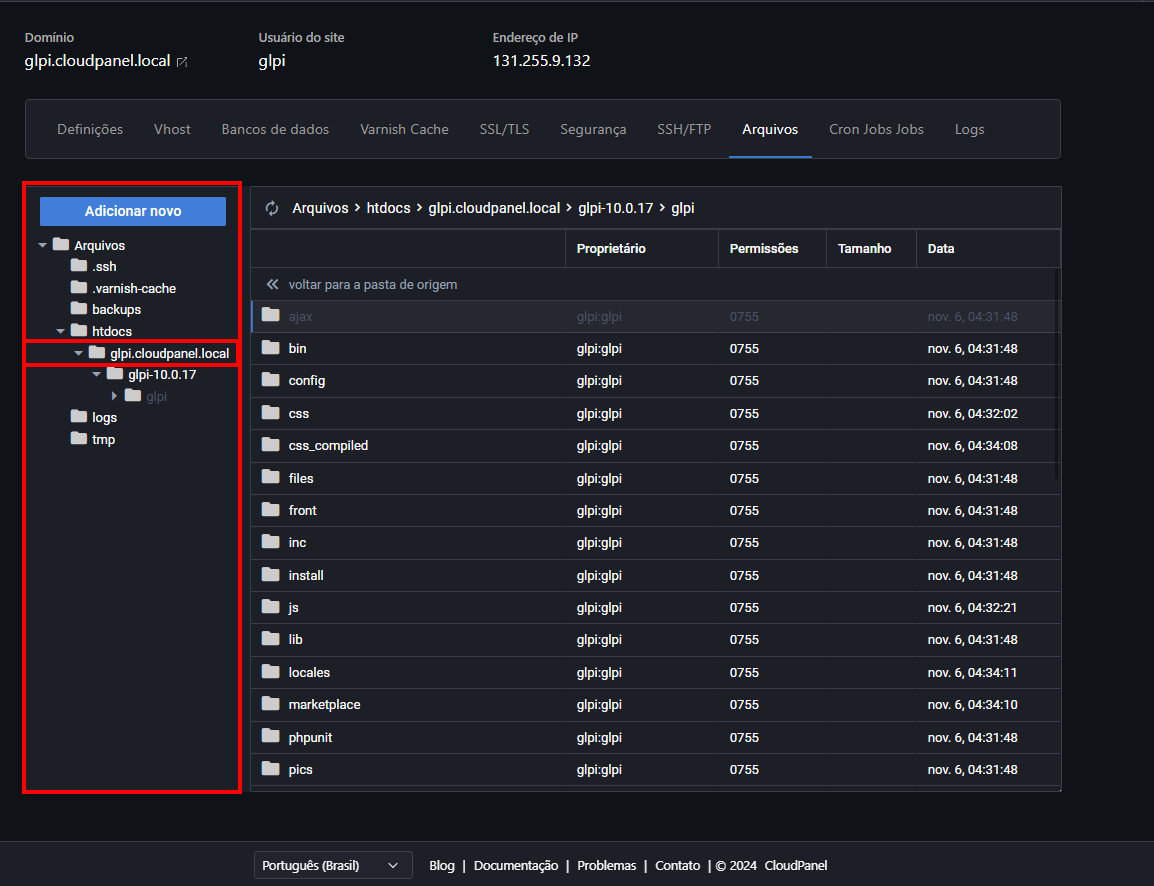
Chegou a hora de escolher o lugar certinho pra colar os arquivos. Vamos usar aquela barra lateral que mostra toda a estrutura de pastas. É só dar uma olhada e selecionar a pasta do nosso site:

Agora que já escolhemos o lugar certinho, é hora de colar os arquivos que recortamos. Dá pra fazer de dois jeitos: ou você usa o “Ctrl + V”, ou se você curte mais o mouse, é só clicar com o botão direito e escolher a opção “Colar” no menu que aparece:

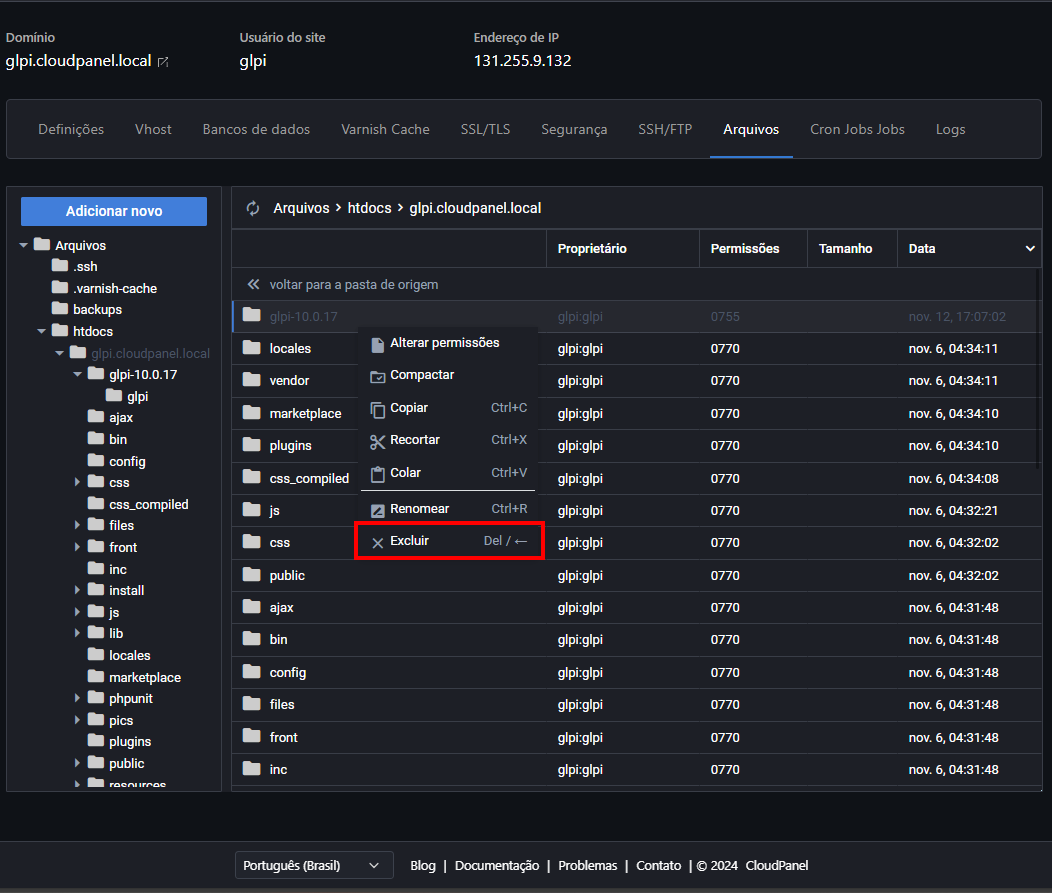
Está na hora de dar tchau pra pasta e pro arquivos compactado do GLPI. Hora da faxina !! É só clicar em cima de cada arquivo com o botão direito e selecionar a opção excluir:


15 – Se a gente acessar o endereço do nosso site de novo, adivinha o que vamos ver? Isso mesmo, a página de configuração do GLPI!

Com isso o processo de download, upload e extração do Glpi está completo.
Passo 3: Configuração do Banco de Dados
Agora que já colocamos o GLPI na pasta certa, vamos partir pra próxima missão: criar o banco de dados. Isso é super importante porque é onde o GLPI vai guardar todas as informações que a gente vai usar.
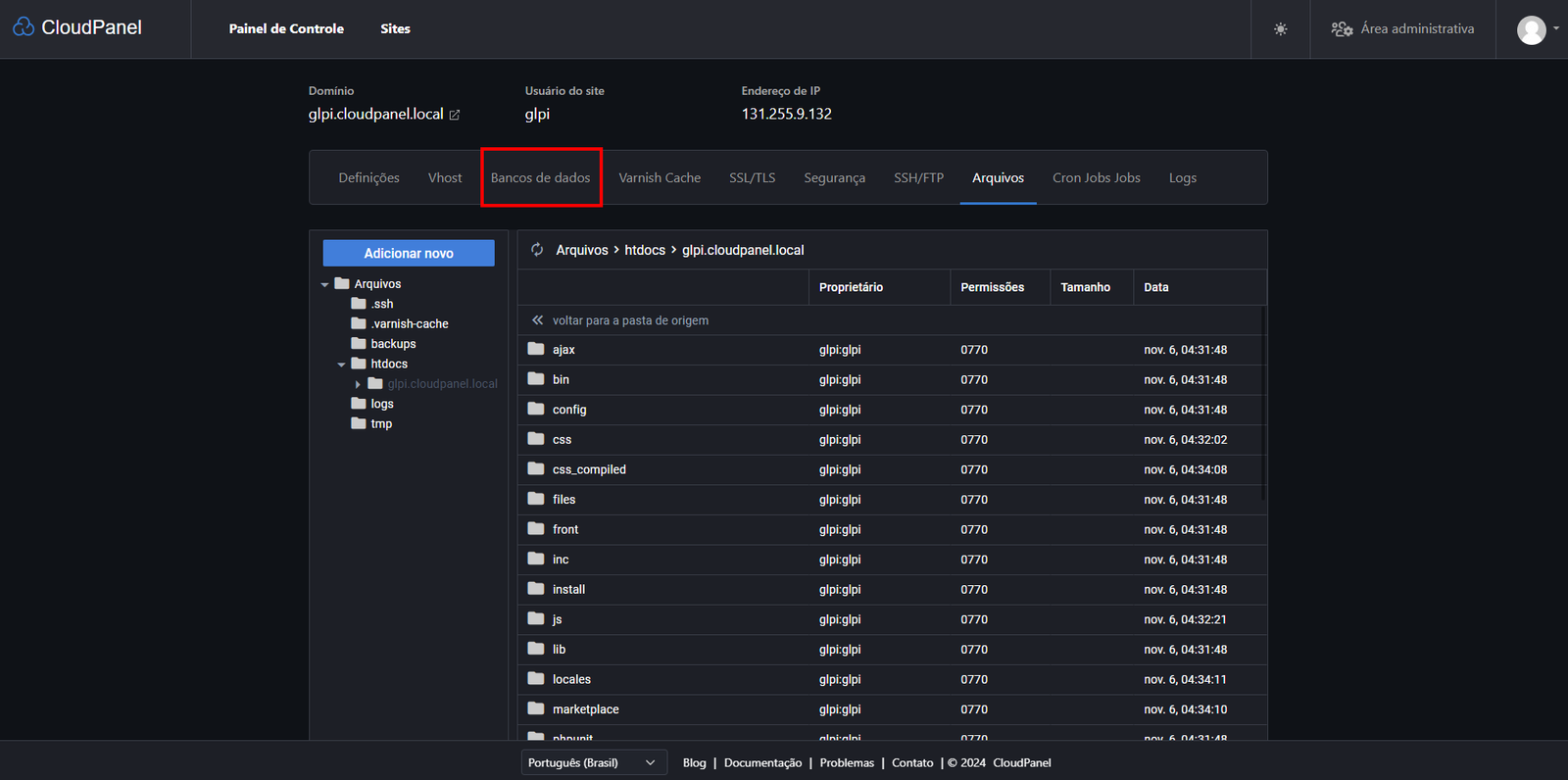
1 – Beleza, para criar o banco de dados do GLPI, a gente só precisa dar uma olhada lá em cima nas configurações do site. Lá temos uma aba especial só pra isso:

2 – Assim que entramos nessa seção podemos ver todas as configurações, e até criar bancos de dados e usuários, e gerenciar os que já existem.
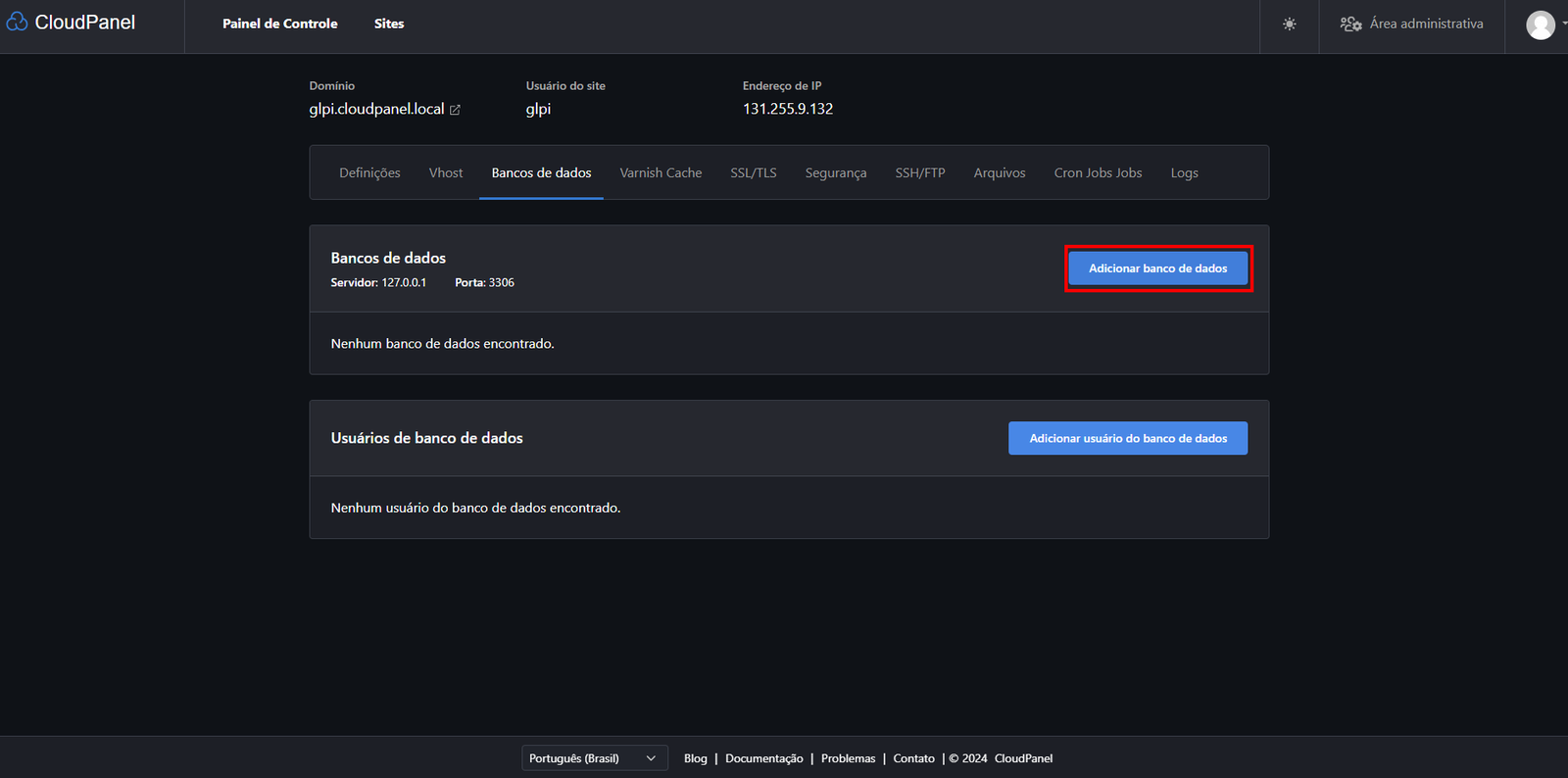
Agora, vamos criar um banco de dados novinho em folha pro nosso GLPI. É moleza! É só clicar naquele botão azul que diz “Adicionar banco de dados”:

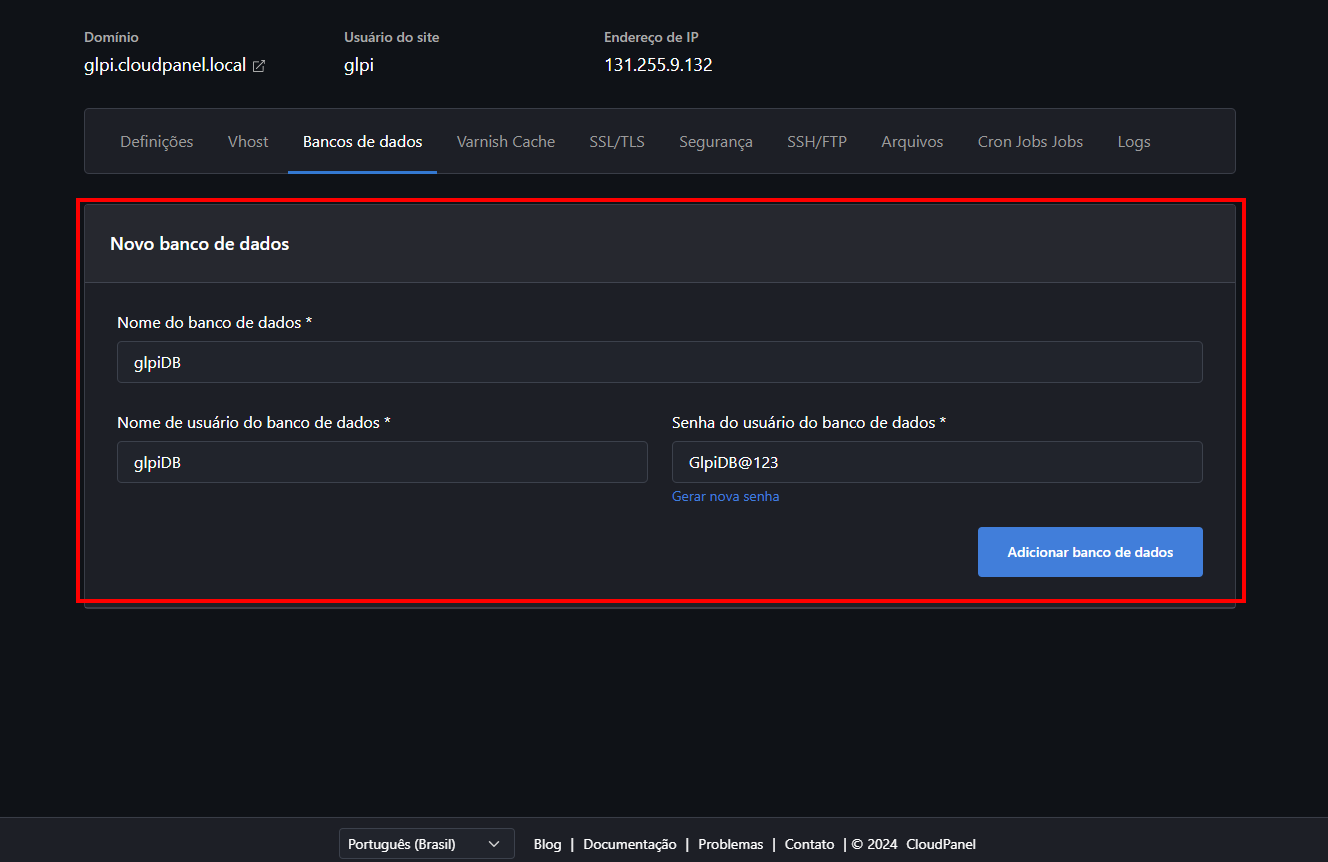
3 – Quando entrarmos nessa tela, vamos ver um formulário pra adicionar um novo banco de dados. É aqui que a gente vai escolher o nome do banco, o nome de usuário pra acessar e uma senha bem segura:

Mas atenção, galera! Lembram daquela dica que demos lá no item 7 do passo um? Pois é, se você tá pensando em colocar o GLPI pra rodar de verdade, numa empresa ou algo assim, é super importante escolher uma senha bem forte. Mas assim como na hora de criar um site, o CloudPanel dá uma mãozinha nisso também, com um gerador de senhas automático.
Ah, e tem mais uma dica de ouro: anota esse usuário e senha num lugar bem seguro. Sabe por quê? Porque é essa senha que o GLPI vai usar pra acessar o banco de dados. Se por algum motivo essa senha for trocada, o GLPI vai ficar todo perdido e não vai conseguir acessar o banco. Aí já viu, né? Erro na aplicação na certa!
Agora, se você tá só testando ou querendo aprender como a coisa funciona, pode seguir o mesmo esquema que usamos no começo. Lembra? Aquele lance do usuário e senha iguais. Vamos relembrar:
- Banco de dados: glpiDB
- Usuário: glpiDB
- Senha: GlpiDB@123

Após isso é só clicar no botão azul “Adicionar banco de dados” e o nosso banco com o usuário e senha escolhidos estarão adicionados ao site e prontos para uso.
Pronto,! Com isso, o passo de configuração do banco de dados pro nosso GLPI tá na mão. Agora é hora de partir pra próxima etapa.
Passo 4: Instalação do GLPI
Agora que já criamos o site, configuramos o banco de dados e colocamos os arquivos do GLPI na pasta certa, tá na hora de instalar esse canivete suíço da gestão de TI.
Lembram quando a gente acessou a URL do nosso site lá no passo 2, item 15? Então, se fizermos isso de novo, vamos dar de cara novamente com a página inicial da instalação do GLPI. Mas opa, tem um detalhe importante: dá uma olhada na barra de endereço do seu navegador. Tá vendo que ele tá dizendo que o site não é seguro? Pois é, vamos resolver isso também!

Por que o navegador tá dizendo que o site não é seguro? Pois é, isso acontece a gente ainda não colocou um certificado SSL (Secure Sockets Layer) no nosso site.
Mas relaxa! O CloudPanel manda bem nessa parte também. Ele tem uma ferramenta show de bola pra instalar e gerenciar certificados. Quer ver? É só dar uma olhada lá em cima, na barra de configuração do site. Tem uma aba chamada SSL:

Depois de entrar nessa aba, vamos dar de cara com a lista de certificados do site:

Atenção, galera! Antes de sair adicionando certificado SSL no seu site com o CloudPanel, tem um detalhe importante: o domínio apontado pro site precisa ser válido e estar certinho. Se você tentar com um domínio inválido ou só da rede local, o CloudPanel vai ficar perdido e não vai conseguir configurar o SSL. Aí já viu, né? Vai dar erro na certa!
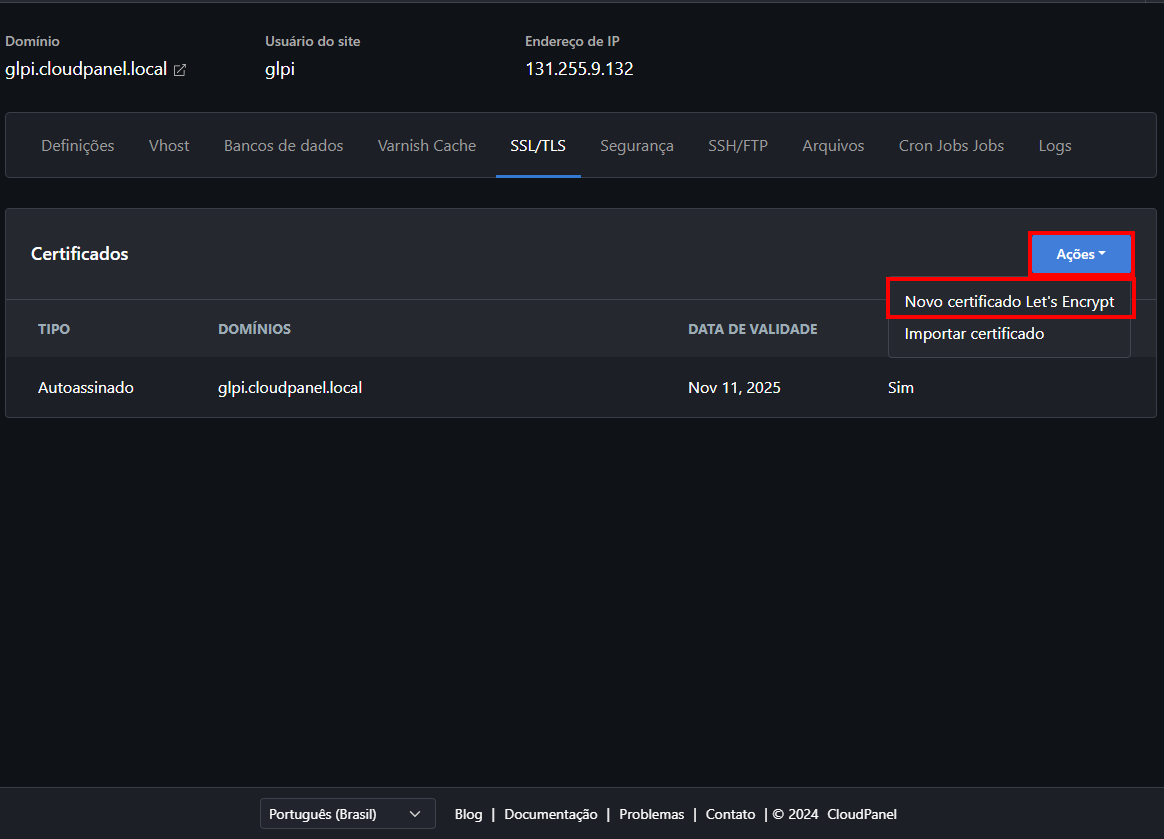
Beleza, vamos lá! Pra adicionar um novo certificado no site, é moleza. É só clicar naquele botão azul “Ações” e depois escolher “Novo certificado Let’s Encrypt”:

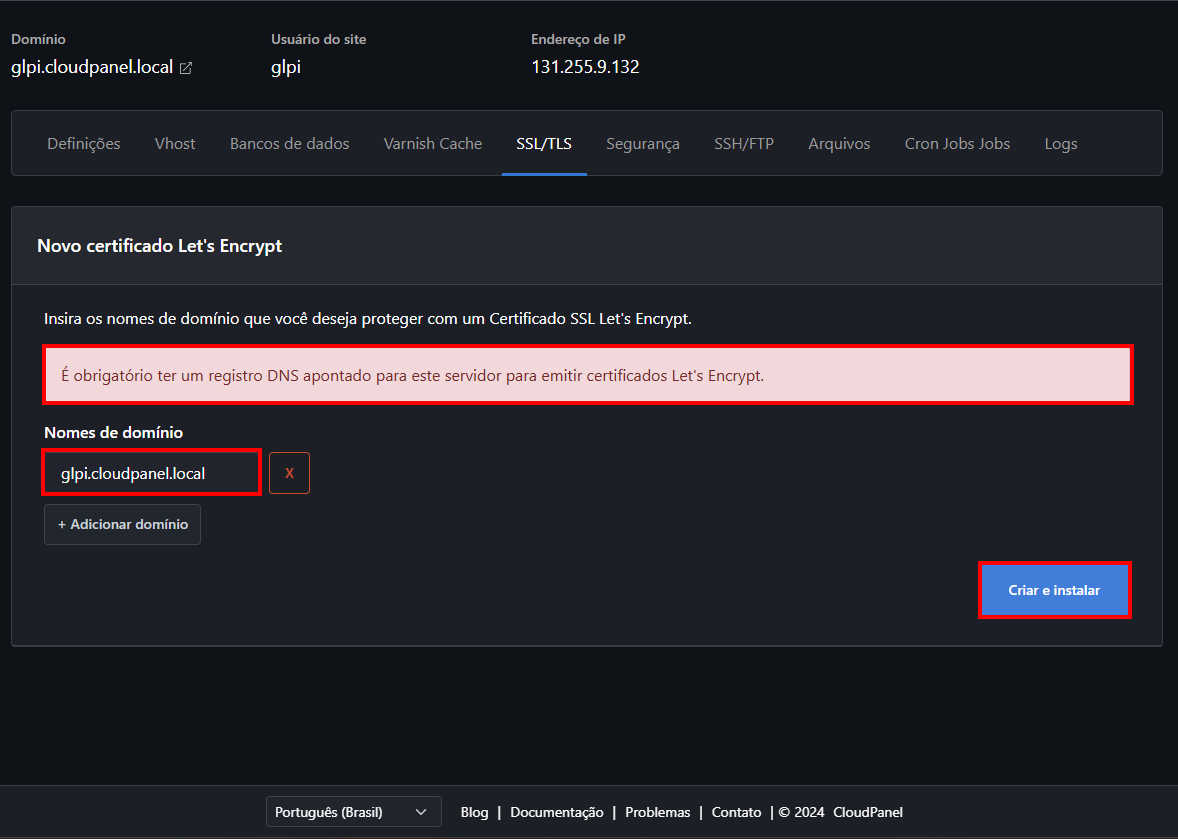
Na próxima tela, a gente vai confirmar o domínio que queremos adicionar. Depois é só clicar em “Criar e instalar”. E pronto! Nosso site agora tem um certificado SSL gratuito instalado:

Agora quando a gente acessar o endereço do nosso GLPI de novo, vamos ver que o navegador não tá mais dizendo que o site é inseguro. Simples assim!

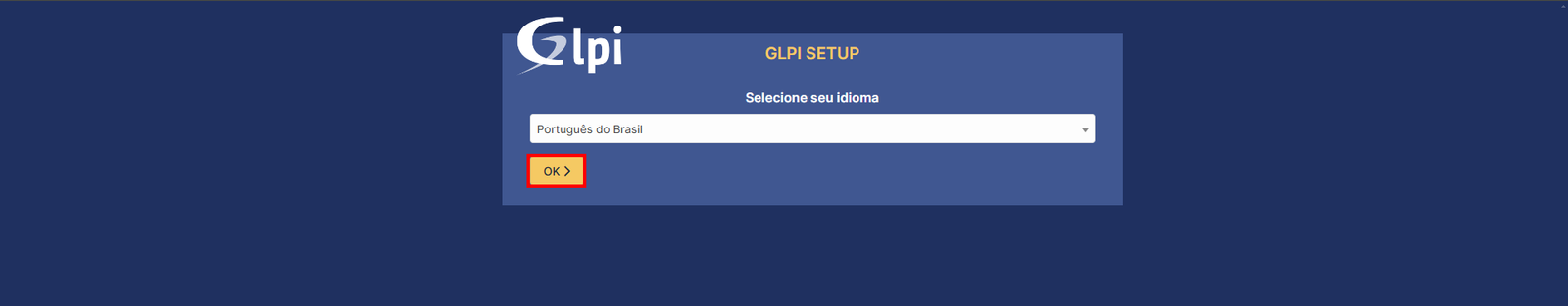
1 – Depois de configuramos o SSL, vamos seguir com a instalação do GLPI. Primeiro, a gente vai escolher a língua que queremos usar na instalação. Depois, é só clicar naquele botão amarelo que diz “OK”:

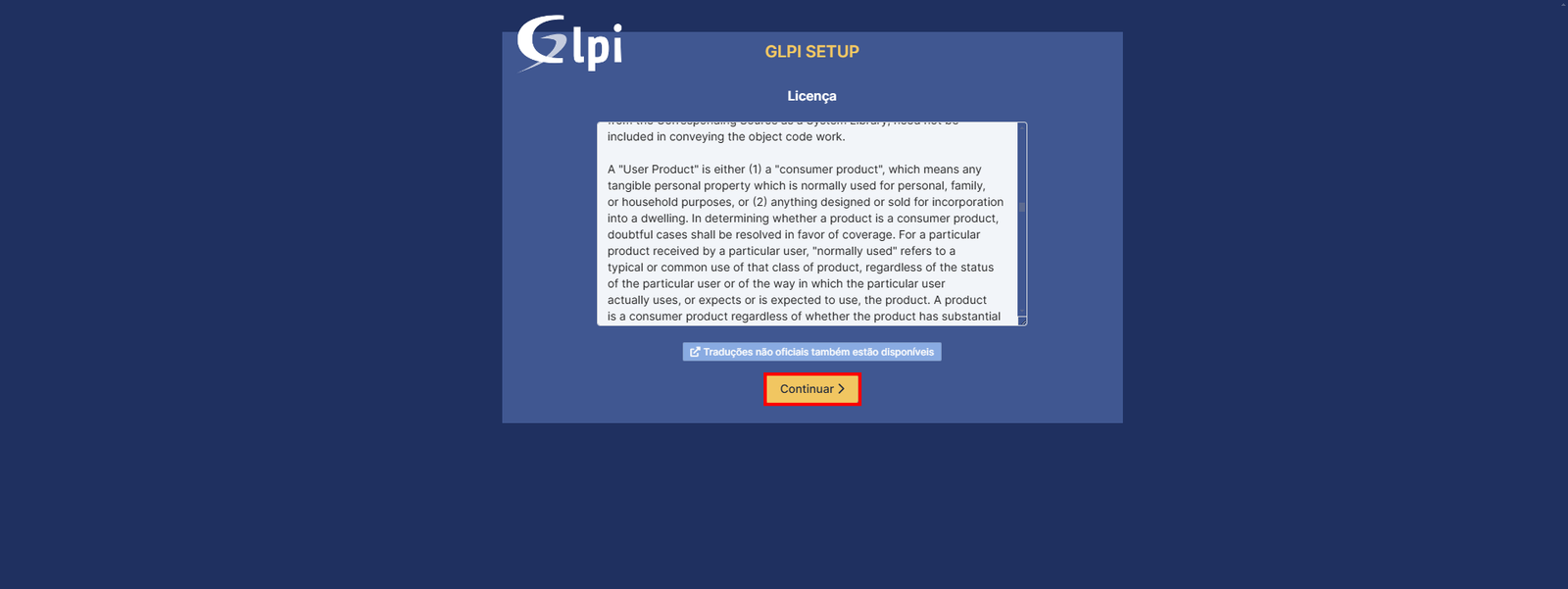
Em seguida, vamos dar de cara com os termos de uso e licença do software. Galera, eu sei que pode parecer chato, mas é super importante dar uma lida nesses termos, mesmo quando o software é gratuito como o GLPI. Depois que você der aquela conferida rápida, é só clicar no botão azul “Continuar” e seguir em frente:

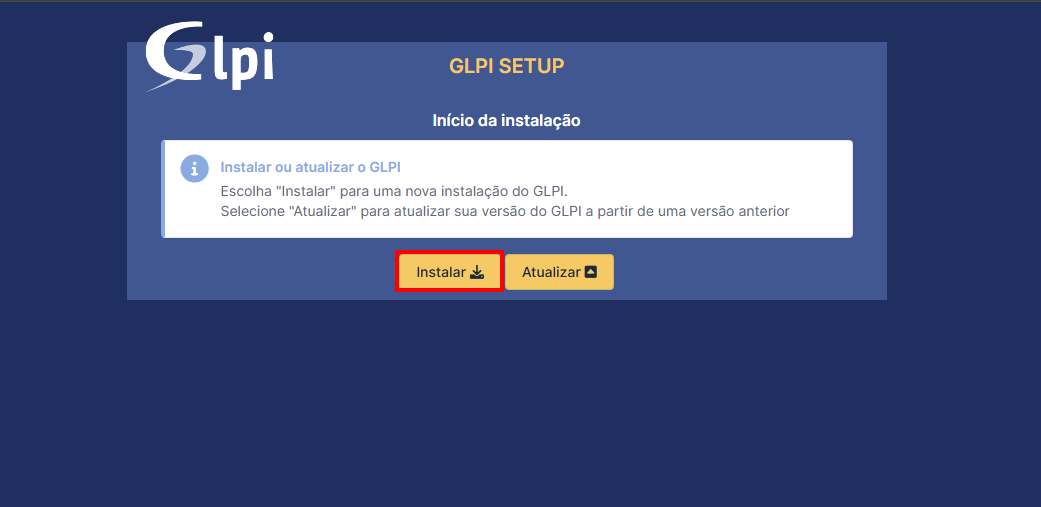
Beleza, agora vamos escolher se queremos instalar ou atualizar o GLPI. No nosso caso, vamos escolher instalar:

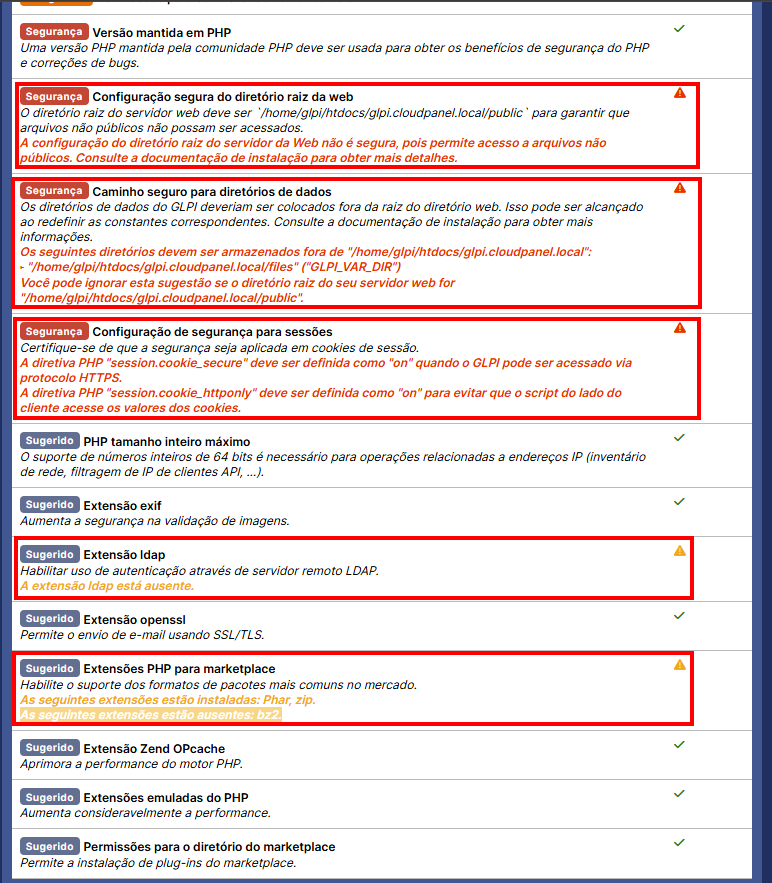
2 – Quando a gente clicar em “Instalar”, o GLPI vai dar uma olhada no nosso ambiente e ver se tá tudo certinho pra instalação. Ele vai checar as configurações, ver se tem alguma coisa de segurança pra ajustar e conferir se todas as dependências do PHP estão instaladas. É tipo um check-up rápido!

O CloudPanel já deixou quase tudo pronto pra gente. Só tem 5 coisas que a gente precisa dar uma ajustada:

- O CloudPanel já deixou quase tudo pronto pra gente. Só tem 5 coisas que a gente precisa dar uma ajustada:
- Segurança: Limita o acesso direto a arquivos e diretórios sensíveis do sistema;
- Separação de conteúdo: Mantém apenas os arquivos necessários para o navegador na pasta pública;
- Controle de acesso: Permite um controle mais preciso sobre quais arquivos podem ser acessados diretamente;
- Configuração de segurança para sessões: as diretivas “session.cookie_secure = on” e “session.cookie_httponly = on” são recomendadas para aumentar a segurança das sessões PHP, protegendo contra acessos não autorizados.
- A extensão “ldap” está ausente: LDAP é um protocolo de rede para gerenciar informações de diretório, usado principalmente para autenticação em ambientes corporativos.
- A extensão “bz2” está ausente: Esta extensão permite trabalhar com arquivos comprimidos no formato BZip2.
Primeiro, iremos instalar as extensões que estão faltando. Para isso, precisaremos acessar o servidor do Cloud Panel via SSH. Temos duas maneiras bem legais de fazer isso:
- Usando o PuTTY: É uma ferramenta super prática para quem usa Windows. Dê uma olhada neste link: Download PuTTY
- Pelo terminal do seu próprio computador: É moleza também! Você só precisa usar este comando:
ssh usuario@IPdoServidorsubstituindo “usuario” pelo nome de usuário de administração do sistema operacional e “IPdoServidor” pelo endereço IP do seu servidor:

Ah, e se você não acessou com o usuário root, não esquenta! Tem um comando bem simples que dá acesso aos privilégios administrativos do sistema. É só digitar o comando abaixo e inserir a senha:
sudo suAgora, vamos instalar as extensões que estão faltando. Mas atenção, galera! O CloudPanel já vem com várias versões do PHP e um monte de extensões pré-instaladas. Então, a gente só vai instalar o que realmente tá faltando, beleza? É que se a gente instalar extensões duplicadas ou duas extensões diferentes que fazem a mesma coisa, podemos fazer com que o servidor não consiga instalar outras coisas devido a um erro no gerenciador de pacotes no servidor. Então, vamos lá! O comando que a gente vai usar é esse:
apt install php8.3-ldap php8.3-bz2
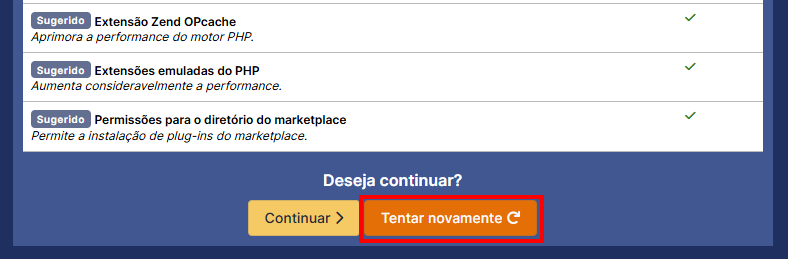
Depois que terminar a instalação, é só voltar pra página do GLPI e dar aquela clicada no botão laranja “Tentar Novamente”:

Após isso, podemos ver que os avisos das extensões faltantes estão verdes. Isso significa que as extensões foram instaladas com sucesso:

Em seguida, vamos configurar as diretivas de sessão. Para isso, a gente vai voltar pro CloudPanel e dar uma olhada na seção de Definições:

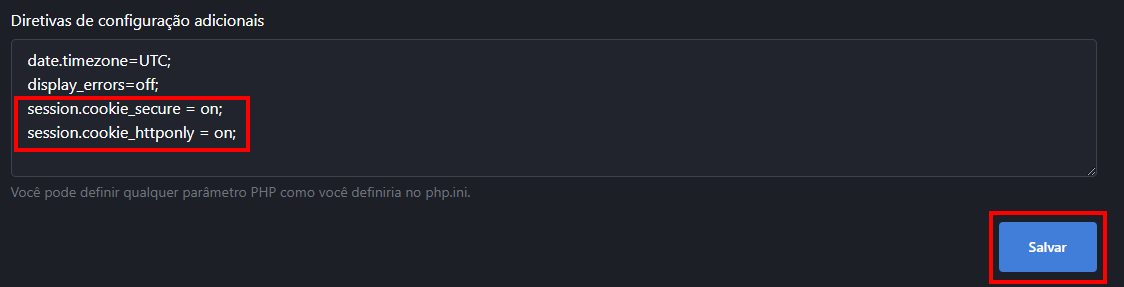
Agora, vamos rolar a página para baixo até encontrarmos as “Configurações de PHP”. O campo que vamos modificar é o “Diretivas de configurações adicionais”:

E no campo “Diretivas de configurações adicionais”, vamos adicionar as seguintes linhas:
session.cookie_secure = on;
session.cookie_httponly = on;Depois disso, vamos salvar as configurações:

Agora, vamos voltar pro nosso GLPI e clicar em “Tentar Novamente”, como a gente fez antes. Olha só que legal: os avisos relacionados às diretivas de sessão agora estão verdes também! Isso significa que as configurações que a gente fez funcionaram:

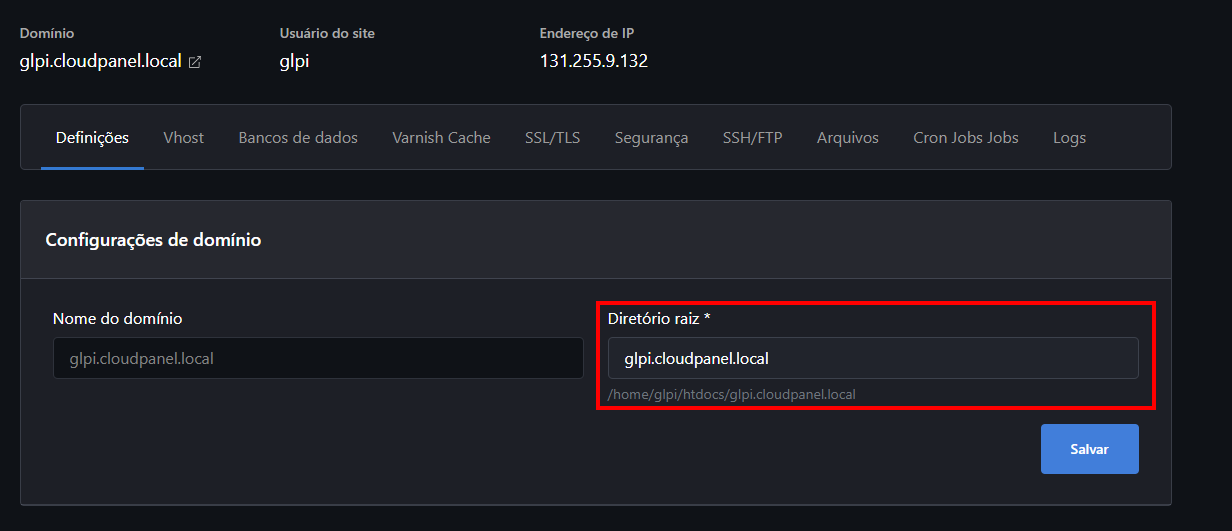
Agora só falta mais um passo pra corrigir dois problemas de uma vez: a configuração do diretório raiz. Vamos voltar pro CloudPanel e, ainda na sessão de “Definições”, vamos mexer nas configurações de domínio. É bem fácil de achar, fica logo no início:

Agora, vamos adicionar “/public” ao final do domínio. Ficará assim:
glpi.cloudpanel.local/publice logo depois clicaremos em “Salvar”:

Agora a pasta raiz do GLPI vai ser a pasta “public”, seguindo direitinho as configurações de segurança que o software pede. Mas ó, não se assuste! Quando a gente voltar pro GLPI e clicar em “Tentar Novamente”, vamos dar de cara com um erro:

Lembram que a gente escolheu a opção “genérico” lá no começo? Então, por causa disso, o arquivo “V-Host” não tá com as configurações certas pra que os caminhos na pasta “public” do GLPI funcionem corretamente. Mas relaxa! A gente resolve isso rapidinho. Vamos voltar pro Cloud Panel e dar uma olhada na seção “V-Host”:

Atenção! Muito cuidado ao alterar qualquer linha ou comando neste arquivo. Qualquer alteração indevida pode gerar erros diversos no funcionamento do site, então fique atento!
Aqui nesta página iremos utilizar algumas das configurações exigidas na documentação oficial do GLPI que estão no link abaixo:
Prerequisites – GLPI documentation
Aqui a documentação nos mostra um arquivo V-Host modelo:
server {
listen 80;
listen [::]:80;
server_name glpi.localhost;
root /var/www/glpi/public;
location / {
try_files $uri /index.php$is_args$args;
}
location ~ ^/index\.php$ {
# the following line needs to be adapted, as it changes depending on OS distributions and PHP versions
fastcgi_pass unix:/run/php/php-fpm.sock;
fastcgi_split_path_info ^(.+\.php)(/.*)$;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
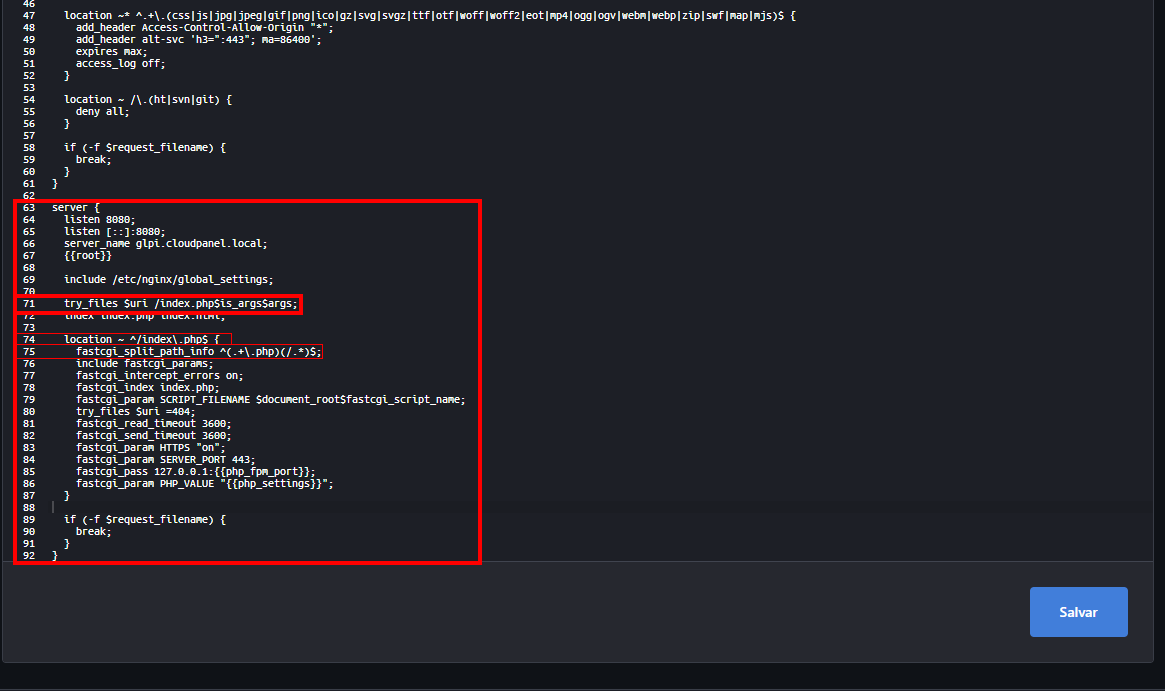
}Agora, vamos dar uma olhada nos códigos destacados no exemplo acima. A gente vai substituir algumas partes do nosso arquivo V-Host com esses códigos. Vamos ver como fazer isso:
Primeiro, o código:
location ~ ^/index\.php$ {Ele substituir o que tá na linha 74 do nosso arquivo:

O código:
try_files $uri /index.php$is_args$args;substituirá a a configuração da linha 71

O código
fastcgi_split_path_info ^(.+\.php)(/.*)$;deve ser adicionado entre a linha 74 e 75:

O arquivo final deve estar da seguinte forma:

Depois disso, vamos clicar em “Salvar” no botão azul. Fazendo isso, nosso GLPI estará disponível com as configurações de segurança da pasta public aplicadas. Quando voltarmos para a página do GLPI, passaremos novamente pela configuração de idioma e aceitação da licença de uso. Ao chegarmos na página de verificação de compatibilidade, veremos que os avisos que solicitavam a modificação da pasta raiz agora estão verdes:

Agora é só clicar no botão amarelo “Continuar” e vamos seguir para o próximo passo da instalação. Estamos quase lá, galera!
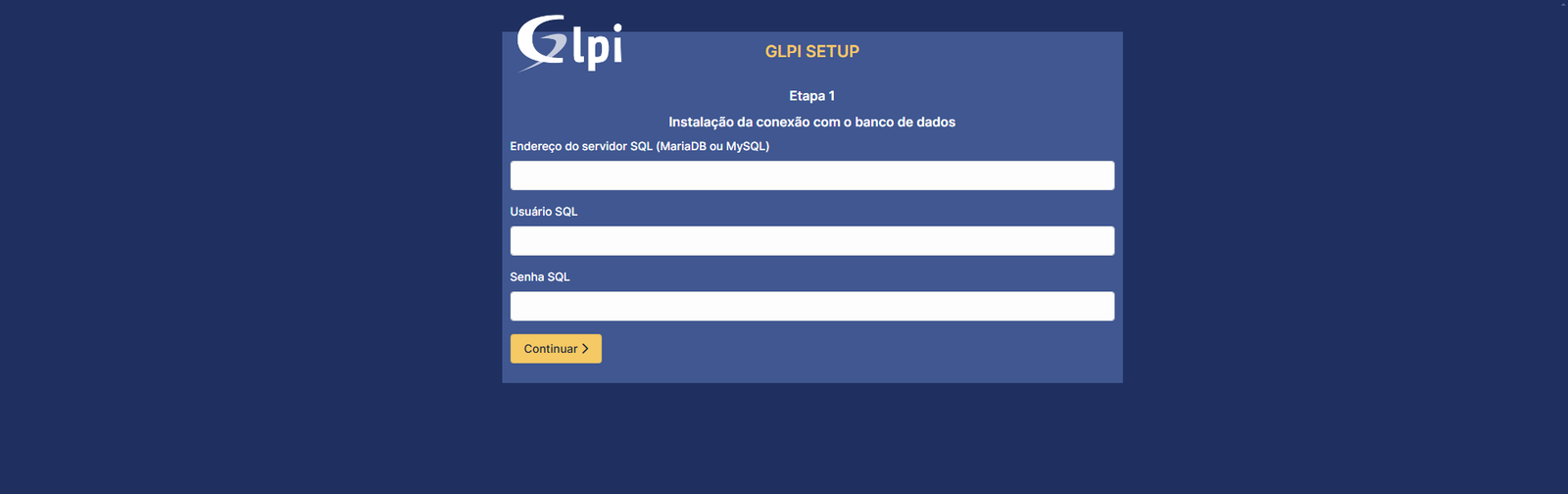
3 – Beleza, galera! Agora chegou a hora de colocar as informações do banco de dados. Essa parte é super importante, então vamos com calma, tá? Aqui está o que precisamos colocar:

Agora, vamos preencher as informações do banco de dados. É bem simples, galera! Olha só como a gente vai fazer:
- No campo “Endereço do servidor”, a gente coloca: 127.0.0.1. Que é o endereço local.
- Para o “Usuário SQL”, lembra daquele usuário que a gente cadastrou lá no passo 3, item 3? Então, é ele mesmo! No nosso caso, é o “glpiDB”.
- E a “Senha SQL” vai ser aquela que a gente definiu antes: “GlpiDB@123”.
Ficando assim:

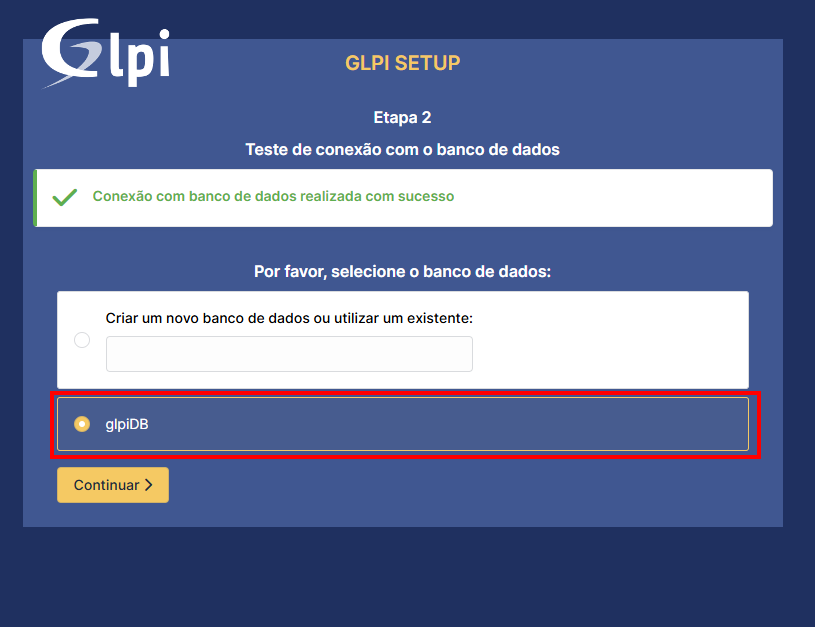
Depois de clicar em “Continuar”, o GLPI vai mostrar para a gente uma lista dos bancos de dados que o usuário cadastrado tem acesso. No nosso caso, como a gente só cadastrou um banco lá no passo 3, item 3, vai aparecer só o glpiDB:

Beleza, galera! Depois de selecionar o banco de dados, é só clicar em “Continuar” e o GLPI vai começar a fazer a mágica acontecer: ele vai criar todas as tabelas e configurações necessárias. Não se preocupe se demorar um pouquinho, é normal! Quando todo esse processo estiver concluído, a gente vai chegar nesta tela:

Beleza, galera! Agora é só clicar em “Continuar” e a gente vai para a próxima etapa.
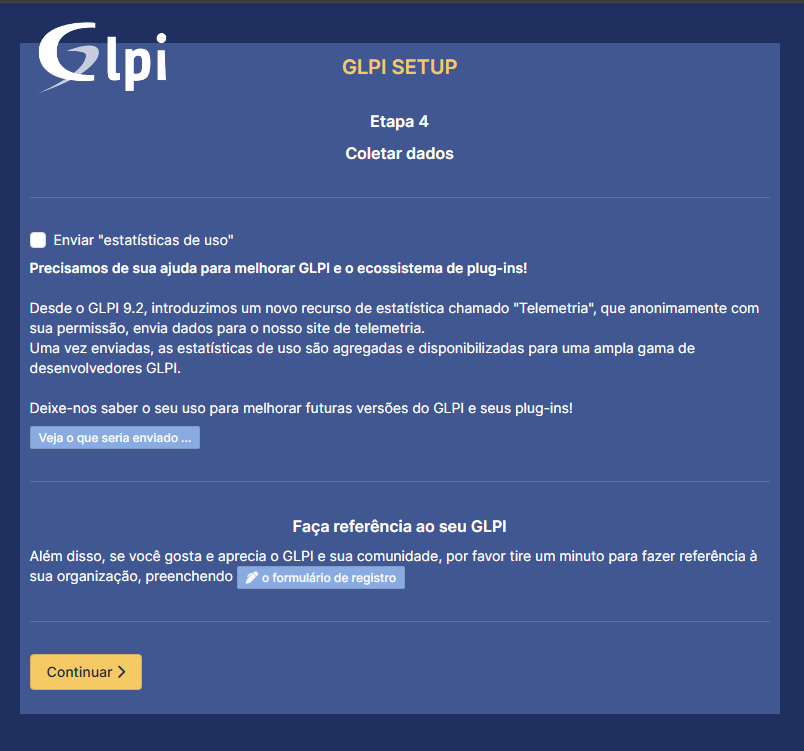
Depois de clicar, vamos chegar nesta tela:

Aqui a gente pode escolher se quer mandar alguns dados anônimos pro pessoal do GLPI. Isso ajuda eles a entenderem melhor como o software está sendo usado. Também tem a opção de preencher um formulário de registro pra sua empresa aparecer na lista de referências. Dá uma olhada nessa lista aqui:
Mas ó, no nosso caso, a gente vai seguir sem mandar esses dados e sem fazer o cadastro, beleza? Quando a gente clicar em “Continuar”, vamos pra próxima página:

Nessa tela aqui, a equipe do GLPI mostra um site onde a gente pode contratar serviços de parceiros credenciados da Teclib. Dá uma olhada:
Mas, ó, no nosso caso, a gente vai pular essa parte, beleza? É só clicar em “Continuar” e seguir em frente.
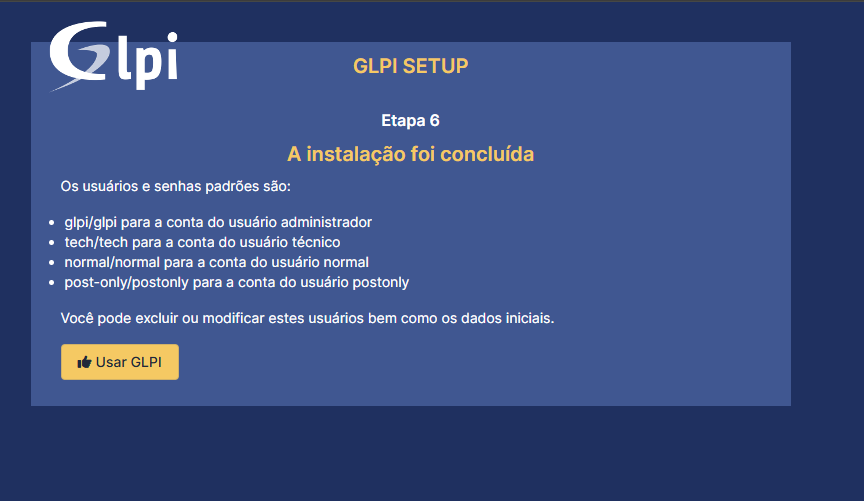
Na próxima tela, a gente vai ver os usuários padrão do GLPI. É importante prestar atenção nessa parte!

Beleza, galera! Agora vamos dar uma olhada nas contas padrão do GLPI. É importante a gente conhecer essas contas:
- glpi/glpi para a conta do usuário administrador — essa é a conta principal, com acesso total ao sistema
- tech/tech para a conta do usuário técnico — essa conta é usada pelos técnicos de suporte
- normal/normal para a conta do usuário normal — essa é uma conta padrão para usuários comuns
- post-only/postonly para a conta do usuário postonly — essa conta tem permissões limitadas, só para abrir chamados
Agora que a gente já conhece as contas, vamos clicar em “Usar GLPI” e seremos direcionados para a tela de login. Fácil, né?
4 – Beleza, galera! Se quando a gente chegar na tela de login do GLPI, ela estiver com esta aparência:

Não se preocupe, galera! Esse erro acontece porque o CloudPanel está fazendo umas configurações especiais no Nginx para deixar tudo mais rápido. Ele está otimizando a entrega dos arquivos estáticos, habilitando o HTTP/3, maximizando o cache e reduzindo os logs. Tudo isso para melhorar o desempenho!
Mas, ó, como a gente mudou a pasta padrão do GLPI, precisamos fazer um ajuste no arquivo V-host. É só adicionar uma linha lá, beleza? Vamos ver como fazer isso:
root /caminho/para/sua/nova/pastaA pasta que a gente tá falando aqui é o caminho completo do site nas pastas do servidor. Quer saber como achar esse caminho? É moleza! Vamos voltar pro Cloud Panel, dar uma olhada no gerenciamento do site e entrar na seção de Definições. Lembra onde a gente mudou o Diretório raiz? Então, é bem ali embaixo:

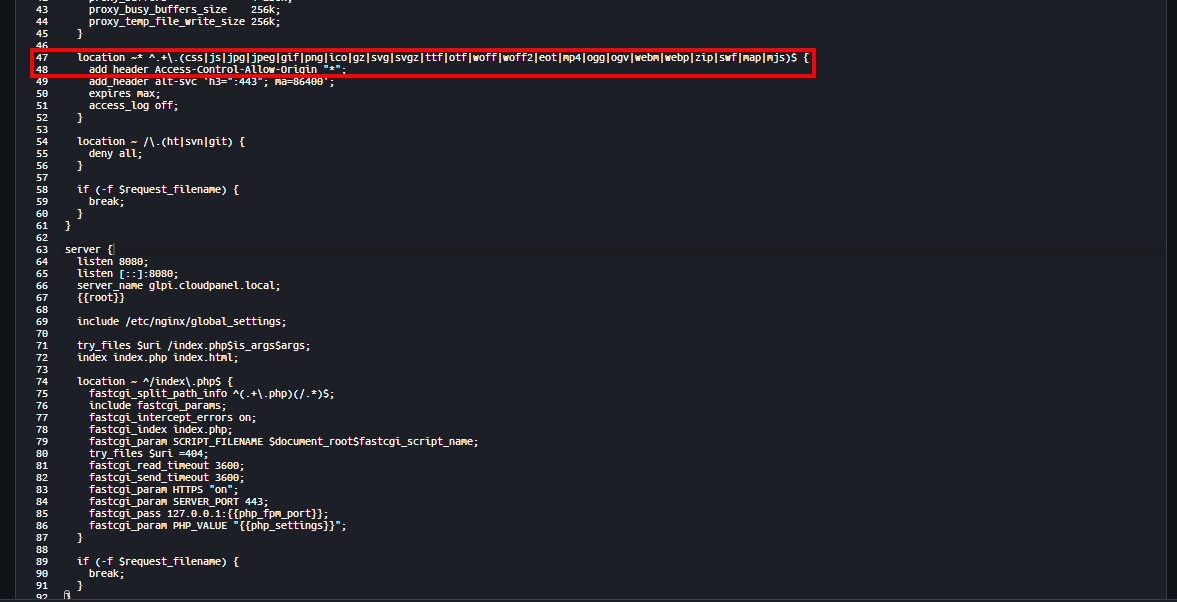
Agora é só copiar esse caminho e adicionar entre as linhas 47 e 48 do arquivo V-Host. Na posição conforme mostra abaixo:

Beleza, galera! Depois dessa modificação, a página do GLPI vai carregar normalmente. Vai ficar assim:

Passo 5: Configurações de Pós-Instalação
Agora a gente vai fazer login com o usuário glpi e a senha glpi.
Depois de entrar, a gente vai ser redirecionado para o Dashboard do GLPI. Ó, presta atenção: vai ter um banner laranja dando uns avisos importantes. Ele vai dizer que a gente precisa trocar as senhas padrão dos usuários e remover o arquivo install.php. Essas são medidas de segurança super importantes, então vamos fazer isso, beleza?

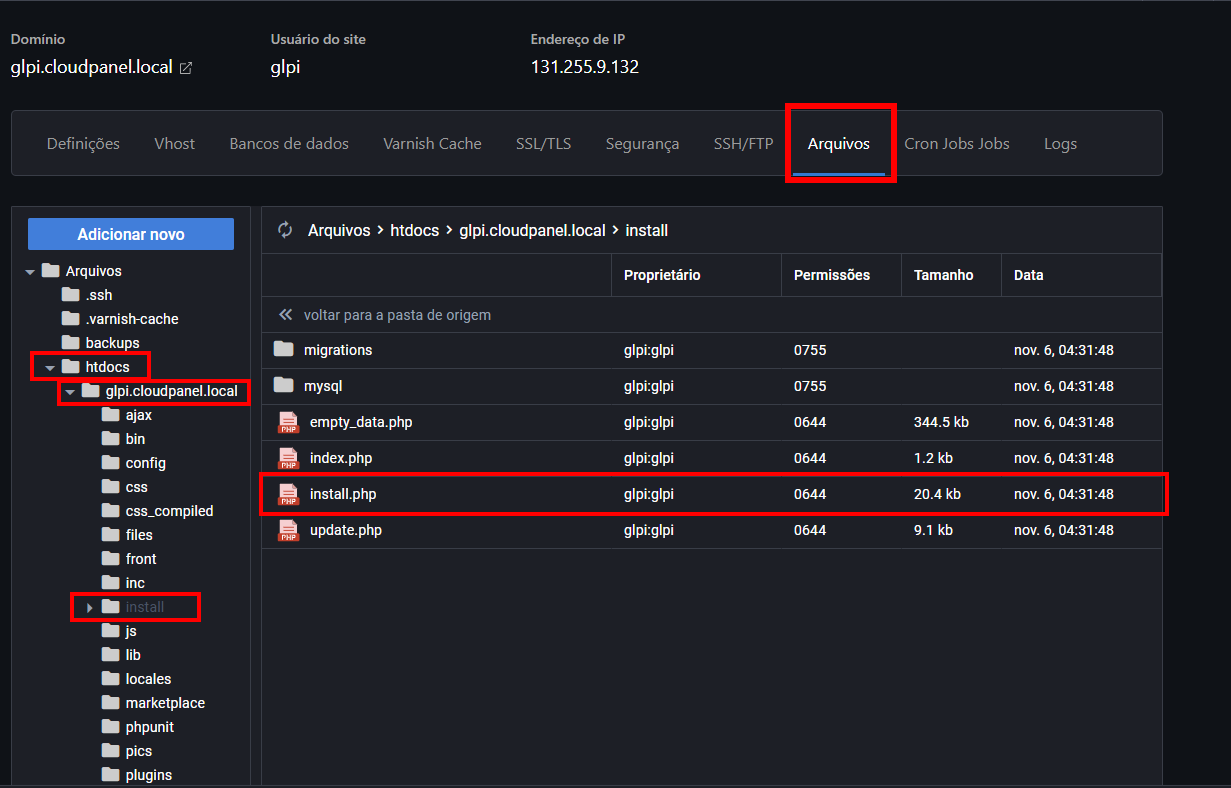
Para remover o arquivo install.php, é simples! Vamos voltar pro Cloud Panel, entrar na seção “Arquivos” e usar o gerenciador de arquivos. Lá, a gente vai navegar até a pasta “htdocs”, depois entrar na pasta com o nome do domínio do site, e finalmente na pasta “install”. Aí é só apagar o arquivo install.php — pode ser apertando delete ou clicando com o botão direito e escolhendo “excluir”:

Agora vamos trocar as senhas dos usuários padrão. É moleza! Olha só como a gente vai fazer:
- Primeiro, a gente vai lá no menu “Administração” do GLPI;
- Depois, é só clicar em “Usuários”;
Vai ficar assim, ó:

Depois disso, a gente vai ver a lista dos usuários padrões do GLPI. Vamos começar acessando o usuário glpi:

Aqui, é só preencher os campos de senha. A vamos colocar a senha que quisermos usar, no nosso caso vai ser “Glpi@123”. Não esquece de repetir a mesma senha no campo de confirmação, beleza?

Agora que mudamos a senha do usuário glpi, é só seguir o mesmo processo que a gente acabou de fazer para os outros usuários. Vai ser moleza! Lembra de escolher senhas fortes para cada um, tá? Isso vai deixar nosso GLPI bem seguro.
Conclusão
Ufa! Chegamos ao final da nossa jornada! Neste tutorial, adquirimos conhecimentos essenciais para gerenciar servidores em nuvem. O Cloud Panel simplificou o processo de criação de sites, gerenciamento de arquivos, configuração de diretivas de segurança, instalação de certificados SSL e criação de bancos de dados. Além disso, abordamos as versões do PHP e a importância de mantê-lo atualizado. Aprendemos também a resolver erros comuns que podem ocorrer durante a instalação do GLPI.
Mas você deve estar se perguntando: por que usar o Cloud Panel para gerenciar a instalação do GLPI? Como vimos, o Cloud Panel é um sistema para gerenciar seu servidor em nuvem, permitindo a instalação de outros sistemas, sites e ferramentas. Imagine só: você, que já administra o GLPI, poderia gerenciar várias instâncias do GLPI de diferentes empresas em um único lugar, ou até mesmo combinar o GLPI da sua empresa com outros softwares e gerenciá-los em um único servidor! O Cloud Panel torna o gerenciamento de servidores na nuvem mais simples. Já o GLPI, como mencionamos, é o canivete suíço da gestão de TI moderna. Ele reúne o maior número de ferramentas em um único lugar, funcionando desde uma central de Help Desk até um ITSM (IT Service Management) e CMDB (Configuration Management Database). Essa dupla dinâmica tem tudo para dar certo e ajudar você a tornar o gerenciamento das suas operações de Infraestrutura mais simples e bem estruturado.






Ola, muito obrigado pelo tutorial. Realmente incrível!
Só tive um pequeno problema na imagem “Como Instalar o GLPI no CloudPanel 159”, mesmo colocando o root os assets não são carregados… Pode me dar uma luz?
Ola Samuel obrigado pelo comentário fico feliz em ter ajudado!
Em relação ao texto da imagem você deve apagar a seção de texto:
location ~* \.(css|js|jpg|jpeg|gif|png|ico|gz|svg|svgz|ttf|otf|woff|woff2|eot|mp4|ogg|ogv|webm|webp|zip|swf|map|mjs)$ {
add_header Access-Control-Allow-Origin “*”;
Para que os assets apareçam. Caso ainda continue com problema pode fazer um comentário com v-host aqui censurando as partes sensíveis para podermos olhar.
Muuuiito obrigado pelo tutorial, estava a dias com problemas e isso me ajudou muito, Obrigado demais !!!
Obrigado pelo comentário, fico feliz que meu conhecimento tenha ajudado.